آیا می خواهید انیمیشن Lottie را به آن اضافه کنید Elementor?
از نسخه 2.10.0، Elementor Pro از انیمیشن Lottie پشتیبانی می کند و به شما امکان می دهد انیمیشن های سبک را به صفحه خود اضافه کنید. قبل از بهروزرسانی، میتوانید جلوههای انیمیشن را روی یک ویجت از گزینه اعمال کنید جلوه های حرکت زیر زبانه پیشرفته.
با این حال، Lottie به روش دیگری کار می کند. Lottie یک فرمت انیمیشن است، بسیار شبیه به GIF، بنابراین یک فایل Lottie یک پیش نیاز برای افزودن انیمیشن Lottie به Elementor.
Dans Elementor، می توانید با استفاده از ویجت Lottie یک فایل Lottie اضافه کنید. بنابراین، می توانید جلوه های حرکتی را نیز در فایل Lottie خود اعمال کنید. برای مثال، میتوانید افکت اسکرول افقی را اعمال کنید تا Lottie خود را به صورت افقی حرکت دهید - در جهت راست یا در جهت چپ - وقتی صفحه پیمایش میشود. به عنوان مثال.

می توانید فایل اصلی انیمیشن را در بالا مشاهده کنید ICI. در فایل اصلی Lottie، دوچرخهسوار - و دوچرخهاش - هنگام پیمایش صفحه در همان موقعیت باقی میمانند. برای اینکه وقتی صفحه به سمت پایین اسکرول می شود به سمت راست حرکت کند و هنگام پیمایش صفحه به سمت چپ، می توانید از جلوه حرکت داخلی در Elementor استفاده کنید.
اگر تازه وارد Elementor هستید، راهنمای ما را در این زمینه بررسی کنید: نحوه نصب Elementor در وردپرس
Lottie چیست و فایل Lottie را از کجا می توان دریافت کرد؟
همانطور که قبلا ذکر شد، Lottie یک قالب انیمیشن است. این یک قالب انیمیشن مبتنی بر JSON است که توسط مهندسان Airbnb توسعه یافته است. میتوانید در مورد داستان لوتی بیشتر بخوانید صفحه cette.
بزرگترین مزیت پذیرش Lottie بر روی شما وب سایت این شماست وب سایت بسیار سبک تر خواهد بود زیرا یک فایل Lottie بسیار کوچکتر از سایر فرمت های انیمیشن است و کیفیت بصری واضحی دارد. همچنین می توانید اندازه فایل Lottie خود را بدون شکستن پیکسل ها تغییر دهید.
Adobe After Effects یکی از ابزارهایی است که می توانید برای ایجاد یک فایل Lottie از آن استفاده کنید. همچنین می توانید فایل های Lottie را به صورت رایگان دریافت کنید LottieFiles.
لطفا توجه داشته باشید که Lottie و LottieFiles دو چیز متفاوت هستند. Lottie دوباره - - یک قالب انیمیشن است، در حالی که LottieFiles یک قالب است وب سایت که فایل های Lottie را ارائه می دهد.
نحوه اضافه کردن انیمیشن Lottie در المنتور
قبل از اینکه شروع به اضافه کردن انیمیشن Lottie در Elementor کنید، مطمئن شوید که Elementor Pro خود را ارتقا داده اید. پس از آماده شدن، یک صفحه جدید ایجاد کنید و با Elementor ویرایش کنید. یا یک موجود را اصلاح کنید.
در ویرایشگر Elementor، ویجت Lottie را به ناحیه ویرایش بکشید

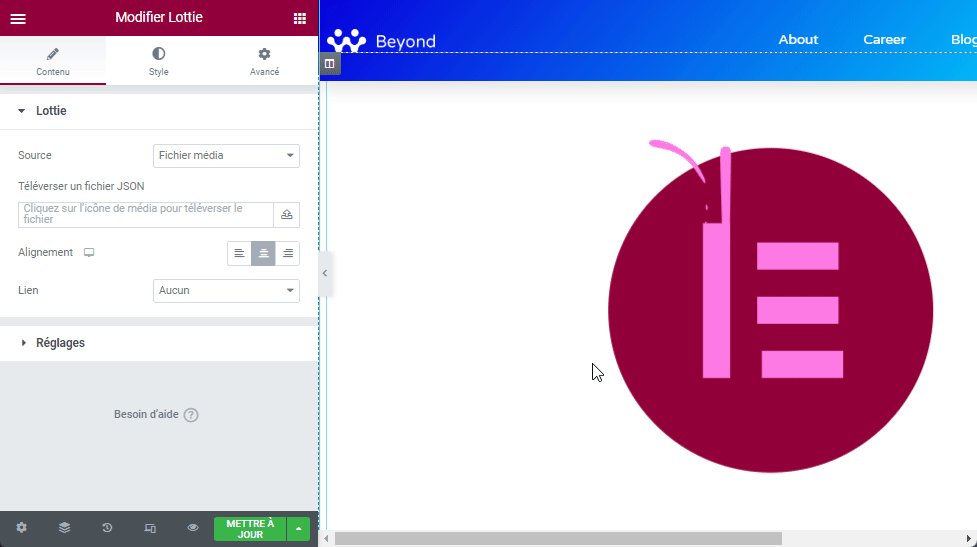
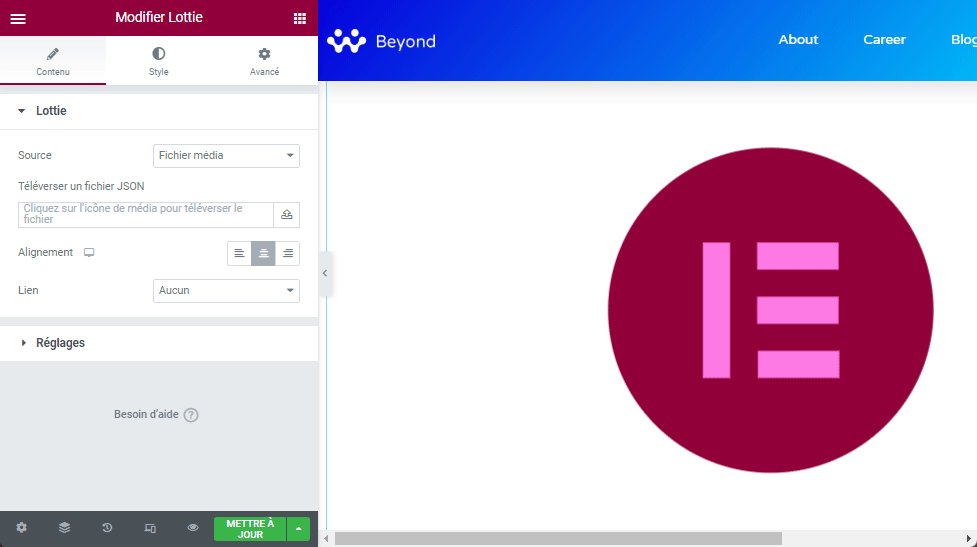
به پنل سمت چپ بروید. روی بلوک Lottie با زیر زبانه محتویات، منبع را انتخاب کنید. اگر انتخاب کنی فایل رسانه ای، به سادگی فایل Lottie خود (فایل JSON) را با کلیک کردن روی نماد آپلود آپلود کنید.
دفعات بازدید: نحوه تنظیم اندازه سفارشی برای نماد دکمه Elementor
سپس می توانید تراز را تنظیم کرده و یک URL سفارشی اضافه کنید.

اگر می خواهید از یک فایل Lottie که بر روی منبع شخص ثالث میزبانی شده است استفاده کنید، این گزینه را انتخاب کنید URL خارجی و URL فایل Lottie را که می خواهید استفاده کنید در فیلد موجود قرار دهید.

سپس بلوک را باز کنید تنظیمات زیر زبانه محتویات برای کنترل رفتار انیمیشن ابتدا نوع ماشه را برای فعال کردن انیمیشن Lottie انتخاب کنید. شما می توانید از میان 4 نوع محرک انتخاب کنید:
- درگاه دید: انیمیشن Lottie بر اساس پنجره بالایی (ناحیه قابل مشاهده صفحه دستگاه) شروع به پخش می کند.
- در کلیک: انیمیشن Lottie زمانی شروع به پخش می کند که یک بازدید کننده روی آن کلیک کنید.
- در حالت شناور: انیمیشن Lottie زمانی شروع به پخش می کند که یک بازدید کننده ماوسش را نگه می دارد
- در اسکرول: انیمیشن Lottie فقط زمانی پخش می شود که صفحه اسکرول شود.

شما همچنین می توانید گزینه فعال کردن را تنظیم کنید حلقه، گزینه را فعال کنید معکوس، نقطه شروع/پایان را تنظیم کنید و سرعت پخش را تنظیم کنید.
همچنین گزینه ای برای فعال کردن Lazyload وجود دارد.

برای تنظیم عرض فایل Lottie خود، می توانید به برگه بروید سبک. در این تب می توانید عرض را تنظیم کنید و همچنین فیلتر CSS را مانند هنگام کار با ویجت Image اضافه کنید.

اگر می خواهید یک حرکت افقی مانند مثال بالا اعمال کنید، به تب بروید پیشرفته. بلوک باز جلوه های حرکتی و فعال کنید جلوه های پیمایش کنید.
روی گزینه کلیک کنید پیمایش افقی. جهت، سرعت و پنجره را تنظیم کنید.

نتیجه
اگر می خواهید یک فایل Lottie را از وب سایت LottieFiles دانلود کنید، حتما فایل JSON را دانلود کنید. ابتدا فایل Lottie را که می خواهید دانلود کنید انتخاب کنید و روی دکمه کلیک کنید JSON را دانلود کنید .

اکنون Elementor Pro را دریافت کنید!!!
نتیجه
اینجا ! این برای این مقاله است که به شما نشان می دهد چگونه انیمیشن Lottie را در المنتور اضافه کنید. اگر در مورد نحوه رسیدن به آنجا نگرانی دارید، به ما اطلاع دهید نظر.
با این حال ، شما همچنین می توانید مشورت کنید منابع مااگر برای اجرای پروژه های ایجاد سایت های اینترنتی به عناصر بیشتری احتیاج دارید ، با مشورت راهنمای ما در مورد ایجاد وبلاگ وردپرس یا یکی در Divi: بهترین تم وردپرس در همه زمان ها.
اما در عین حال، این مقاله را در شبکه های اجتماعی مختلف خود به اشتراک بگذارید.
...




