نیاز به اضافه کردن صفحه بندی در Elementor ?
شما می توانید با استفاده از Elementor برای ایجاد تقریباً انواع وب سایت ها. از جمله وب سایت های پویا مانند مجلات آنلاین یا وبلاگ ها. برای وبسایتهایی مانند مجلات یا وبلاگهای آنلاین، یکی از عناصر حیاتی، ناوبری است.
همچنین ببینید: نحوه نصب Elementor در وردپرس
صفحه بندی به شما امکان می دهد محتوای خود را تقسیم کنید وب سایت در چندین صفحه فرض کنید صدها مقاله دارید که می خواهید در صفحه اصلی نمایش دهید. با صفحه بندی، می توانید این مقالات را به چند صفحه تقسیم کنید. برای مثال می توانید تنها 10 مقاله در هر صفحه نمایش دهید. برای نمایش سایر مقالات می توانید از صفحه بندی استفاده کنید.
بحث صفحه بندی می تواند گسترده تر از آنچه در بالا ذکر شد باشد. اما ما می خواهیم روی این زمینه تمرکز کنیم.
دفعات بازدید: نحوه افزودن فهرست مطالب در Elementor
Elementor به شما امکان می دهد صفحه بندی را به صفحه خود اضافه کنید وب سایت. هنگام کار با ویجت می توانید تنظیمات صفحه بندی را پیدا کنید پست ها و ویجت بایگانی ارسال ها در این مقاله ، ما به شما نحوه افزودن صفحه بندی هنگام کار با این ابزارک ها را نشان خواهیم داد.
توجه داشته باشید: ابزارکهای Posts and Archive Posts فقط در Elementor Pro در دسترس است.
نحوه افزودن صفحه بندی در Elementor با ابزارک های Posts و Archive Posts
برای شروع ، می توانید یک صفحه / پست جدید ایجاد کنید و آن را با Elementor ویرایش کنید. همچنین می توانید یک صفحه موجود را ویرایش کنید.
سپس ، در ویرایشگر Elementor ، ویجت را اضافه کنید پست ها با کشیدن آن از پانل سمت چپ به جعبه ویرایش.

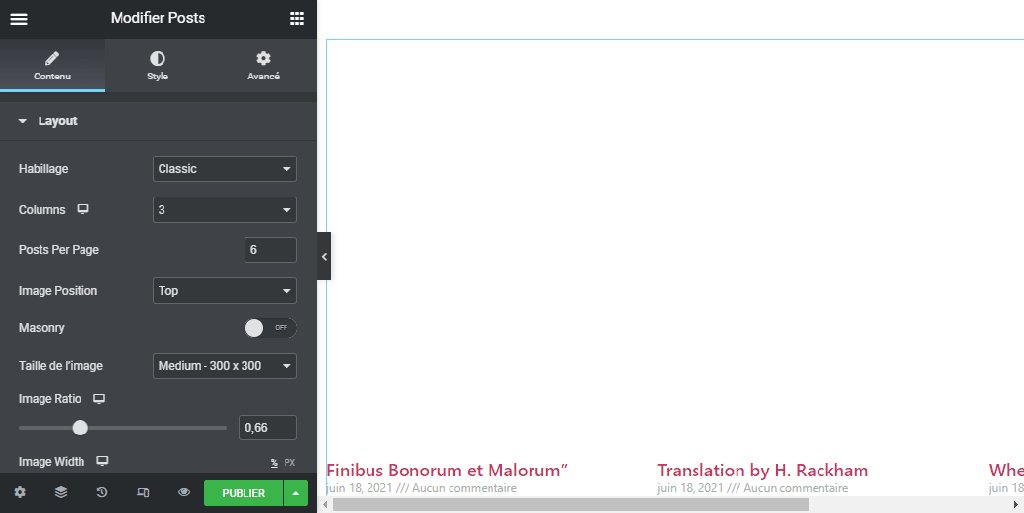
پس از افزودن ویجت ، به پنل سمت چپ بروید و گزینه را باز کنید صفحه گذاری زیر زبانه محتویات. نوع صفحه بندی را از فهرست کشویی انتخاب کنید. در این مثال ما استفاده می کنیم تعداد.

به طور پیش فرض ، صفحه بندی شما صفحات را به 5 صفحه محدود می کند. بسته به تعداد مقالاتی که دارید می توانید این گزینه را تغییر دهید. یک نکته مهم وجود دارد که باید در اینجا یادداشت کنید. محدودیت صفحه حداکثر تعداد صفحاتی است که بازدید کننده شما می تواند به آن دسترسی پیدا کند.
همچنین مشاهده کنید: چگونه reCAPTCHA را به فرم Elementor خود اضافه کنیم
اگر تعداد مقالات زیادی دارید (مثلاً بیش از 100 مقاله)، باید محدودیت صفحه را روی تعداد بیشتری تنظیم کنید تا به شما اجازه دهد. آخرین بازدید برای دیدن مقالات به صفحه در ناوبری. اگر محدودیت صفحه را روی 5 تنظیم کنید، اگرچه پست های هر صفحه را 10 تنظیم کنید، بازدید کننده شما فقط می تواند 50 پست آخر شما را ببیند. وب سایت.
وردپرس (یا دقیق تر Elementor) پست های قدیمی را غیر از 50 پست گذشته پنهان می کند.

برای اینکه صفحه بندی خود را کوتاه و مرتب کنید ، می توانید گزینه را فعال کنید کوتاه کردن

سفارشی سازی صفحه بندی
برای شخصی سازی صفحه بندی خود ، می توانید گزینه را باز کنید صفحه گذاری تحت برگه Style را لمس کنید از پانل سمت چپ

می توانید سبک قلم ، اندازه قلم و خانواده قلم را در بخش تنظیم کنید تایپوگرافی. روی نماد مداد کلیک کنید تا تنظیم تایپوگرافی باز شود.

برای تنظیم رنگ صفحه بندی ، می توانید بر روی انتخابگر رنگ در بخش کلیک کنید رنگها 3 رنگ وجود دارد که می توانید تنظیم کنید: NORMAL ، HOVER و ACTIVE (صفحه فعال). می توانید فضای بین اعداد صفحه بندی را در بخش تعریف کنید فضای بین

پس از پایان کار ، می توانید بر روی دکمه کلیک کنید انتشار دهنده صفحه خود را منتشر کنید. یا اگر در حال ویرایش یک صفحه هستید ، می توانید روی دکمه کلیک کنید به روز رسانی برای اعمال تغییرات جدید

کلمات نهایی
صفحه بندی در وب سایت های پویا مانند مجلات الکترونیکی یا وبلاگ به اندازه کافی حیاتی است. در Elementor می توانید از ابزارک ها استفاده کنید پست ها برای مشاهده مقالات از وب سایت خود. همچنین می توانید از ویجت استفاده کنید بایگانی پست ها برای مشاهده بایگانی وب سایت خود.
همچنین بخوانید: نحوه ایجاد فرم بارگذاری پرونده در Elementor
این ابزارک ها دارای گزینه های تنظیم صفحه بندی هستند ، که به شما امکان می دهد ناوبری را به هر قسمت از وب سایت خود که از آنها استفاده می کنید ، اضافه کنید.
اکنون Elementor Pro را دریافت کنید!
نتیجه
اینجاست این برای این مقاله است که به شما نشان می دهد چگونه می توانید صفحه بندی را در Elementor اضافه کنید. اگر در مورد چگونگی رسیدن به آنجا نگرانی دارید fبه ما اطلاع دهید در نظر.
با این حال ، شما همچنین می توانید مشورت کنید منابع مااگر برای اجرای پروژه های ایجاد سایت های اینترنتی به عناصر بیشتری احتیاج دارید ، با مشورت راهنمای ما در مورد ایجاد وبلاگ وردپرس یا یکی در Divi: بهترین تم وردپرس در همه زمان ها.
اما در عین حال، این مقاله را در شبکه های اجتماعی مختلف خود به اشتراک بگذارید.
...




