ویژگی موقعیت نسبی شاید مرموزترین نوع موقعیت باشد. با این حال، هنگامی که نحوه کارکرد آن را فهمیدیم، میتوانیم هنگام طراحی طرحبندی از آن به نفع خود استفاده کنیم DIVI. در این آموزش چیزهای جدیدی یاد خواهید گرفت.
در واقع ، در این آموزش ، ما بحث خواهیم کرد:
- مروری بر چهار نوع موقعیت یابی DIVI
- چگونه موقعیت نسبی یک عنصر را "موقعیت" می کند DIVI
- 4 دلیل استفاده از موقعیت نسبی در Divi را توجیه می کند
- موقعیت نسبی در مقابل حاشیه
- موقعیت نسبی در مقابل ترانسفورماتور ترجمه
ارائه چهار نوع موقعیت یابی دیوی
موقعیت نسبی یکی از چهار نوع موقعیت موجود در Divi است. در اینجا یک نگاه سریع به هر یک از آنها در زیر است.
استاتیک (پیش فرض)

از نظر فنی ، عناصر ثابت "موقعیت" ندارند زیرا با جریان عادی یا ترتیب عناصر در صفحه باقی می مانند و به سایر عناصر موقعیت دار (بالا ، راست ، پایین و چپ) پاسخ نمی دهند (به عنوان مثال) به همین دلیل است که هیچکدام از جبران ها برای مواردی که در وضعیت استاتیک / پیش فرض قرار دارند ، در Divi موجود نیستند). در Divi ، هنگامی که موقعیت پیش فرض را برای یک ماژول انتخاب می کنیم ، موقعیت ایستا را انتخاب می کنیم. همچنین لازم به ذکر است که برخی از عناصر Divi (مانند خطوط و مقاطع) به طور پیش فرض دارای موقعیت نسبی خواهند بود (نه موقعیت ایستا).
نسبی

عناصر نسبتاً موقعیت دار از این نظر که جریان عادی صفحه را دنبال می کنند شباهت زیادی به عناصر ایستا دارند. تفاوت اصلی این است که عناصر نسبتاً موقعیتی را می توان با استفاده از خصوصیات بالا ، پایین ، چپ و راست قرار داد. بعلاوه ، برخلاف عناصر ساکن ، می توان آنها را با استفاده از ویژگی Z Index نیز قرار داد.
مطلق

یک عنصر کاملاً موقعیت دار از جریان عادی سند خارج می شود و بنابراین هیچ فضای واقعی در صفحه برای عنصر ایجاد نمی شود. می توانیم آن را به عنوان عنصری شناور در بالای سایر عناصر موجود در صفحه که فضای واقعی را اشغال می کنند ، تصور کنیم. نسبت به نزدیکترین ظرف اصلی قرار خواهد گرفت.
ثابت

مانند موقعیت مطلق ، عناصر با موقعیت ثابت از جریان طبیعی صفحه خارج می شوند و فضای واقعی ایجاد شده در صفحه ندارند. تفاوت اصلی بین مطلق و ثابت این است که موقعیت ثابت نسبت به پنجره یا پنجره مرورگر است. به عبارت دیگر ، هر کجا عنصر در جریان عادی صفحه باشد ، هرگاه به آن موقعیت ثابت داده شود ، اکنون موقعیت آن مستقیماً به پنجره مرورگر پیوند می یابد. می توانیم از ویژگی های بالا ، پایین ، چپ و راست برای قرار دادن عنصر در پنجره استفاده کنیم. از آنجا که عناصر ثابت اغلب در پشت یا مقابل عناصر دیگر صفحه قرار دارند ، Z Index به رتبه بندی عناصر ثابت نسبت به سایر عناصر کمک می کند.
توجه: نوع دیگری از موقعیت یابی در CSS وجود دارد که sticky نام دارد. یک کالای موقعیت دار چسب مانند یک کالای نسبتاً موقعیت دار رفتار می کند تا زمانی که به محفظه آن برویم (در زمانی که با مقدار اصلی تعیین می شود). سپس مورد ثابت می شود (یا گیر می افتد) تا زمانی که کاربر به انتهای ظرف پیمایش کند. با این حال ، موقعیت چسبناک می تواند کمی غیرقابل پیش بینی باشد زیرا سایر عوامل می توانند عملکرد را مهار کنند. به همین دلیل در Divi گزینه چسبنده در گزینه های داخلی در دسترس نیست. با این حال ، روش هایی برای استفاده از "موقعیت: چسبناک" در Divi وجود دارد.
چگونه موقعیت نسبی "موضع" یک عنصر در Divi است
همانطور که در پیش نمایش ذکر شد ، نوع موقعیت نسبی مشابه "موقعیت" ایستا است زیرا عنصر در جریان عادی سند باقی می ماند. تفاوت واقعی این است که وقتی عنصری را به موقعیت نسبی اختصاص دهیم ، اکنون گزینه های جدیدی برای موقعیت یابی عنصر در دسترس است. این گزینه ها شامل خصوصیات بالا ، پایین ، چپ و راست و همچنین ویژگی Z Index هستند.
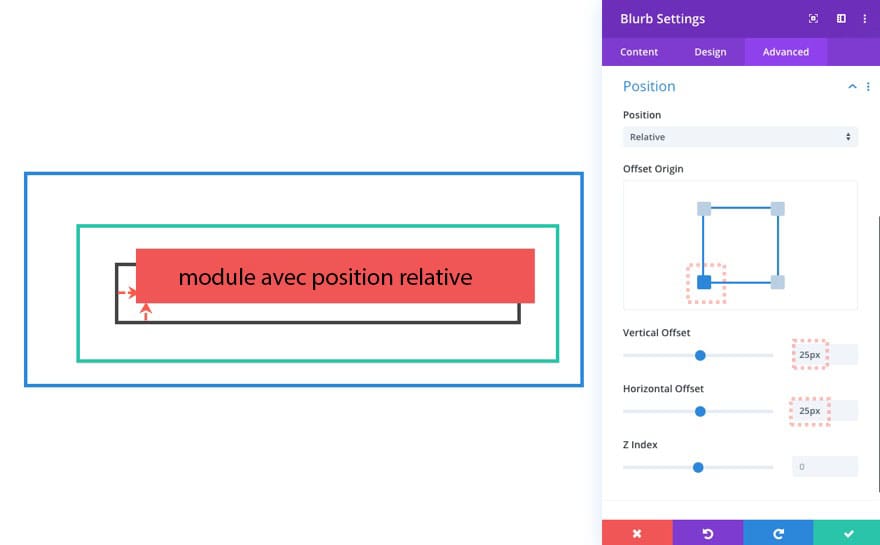
هنگامی که موقعیت نسبی انتخاب شد ، در Divi ، این گزینه های موقعیت اضافی را می توان در گروه گزینه موقعیت یافت.

استفاده از جبران کننده ها با موقعیت نسبی
مقادیر Origin Offset و Offset با هم کار می کنند تا عنصر ما را در مکانی که می خواهیم در ظرف اصلی قرار دهیم. در این مثال ، ماژولی داریم که دارای موقعیت نسبی ، افست بالا سمت چپ ، افست عمودی 25 پیکسل و افست افست 25 پیکسل است. توجه کنید که چگونه مقادیر جبران کننده عنصر را از مبدا افست به صورت افقی و / یا عمودی دور می کند.

در اینجا همان ماژول با همان جبران کننده ها اما با منشأ افست در بالا سمت راست قرار دارد.

در اینجا همان ماژول با همان خاموشی ها و منشأ افست در پایین سمت راست قرار دارد.
و در اینجا همان ماژول با همان جبران کننده ها و منشاء جبران در پایین سمت چپ وجود دارد.

فاصله تعجب آور نیست
با موقعیت یابی نسبی ، فضای واقعی عنصر پس از جابجایی عنصر با استفاده از جبران ها (بالا ، پایین ، چپ ، راست) در جای اصلی خود باقی می ماند. موقعیت جدید عنصر جابجا نمی شود و بر فاصله بقیه عناصر صفحه تأثیر نمی گذارد. در اصل مانند روحی که از بدن خود خارج شده است ، روی عناصر دیگر معلق است.

چرا از موقعیت نسبی استفاده کنید
دلیل 1: تهیه یک ظرف والدین برای عناصر کاملاً موقعیت دار
این احتمالاً محبوب ترین کاربرد از نوع موقعیت نسبی است. از آنجا که هر عنصر کاملاً مستقر نسبت به نزدیکترین جد با موقعیت قرار دارد ، می توانیم یکی از اجداد آن را به عنصر موقعیت دار بسپاریم ، فقط با دادن موقعیت نسبی به آن (موقعیت ثابت استاتیک پیش فرض نیست از نظر فنی "موقعیت"). این باعث می شود جریان سند در جای خود ثابت بماند (مانند استاتیک) و به ما امکان می دهد ظرفی برای موارد مطلق انتخاب کنیم.

دلیل 2: جابجایی موارد بدون تأثیر سایر موارد در صفحه.
با موقعیت نسبی ، می توانیم از جبران کننده ها استفاده کنیم تا عناصر را به سمت هم ترازی سوق دهیم بدون اینکه بر عناصر دیگر تأثیر بگذارد. و با Divi ، می توانیم از رابط کاربری متحرک برای موقعیت دهی بصری عناصر در زمان واقعی استفاده کنیم.
دلیل 3: برای استفاده از شاخص Z برای همپوشانی سایر عناصر
به طور پیش فرض ، عناصر ثابت نمی توانند در محور z مرتب شوند ، مگر اینکه به آنها موقعیت نسبی داده شود. هنگامی که در موقعیت نسبی قرار گرفت ، عنصر در جریان عادی سند قرار می گیرد. فقط اکنون امکان استفاده از نمایه سازی Z برای قرار دادن عناصر در یک ترتیب خاص هنگام همپوشانی وجود دارد.

دلیل 4: برای جلوگیری از استفاده از حاشیه منفی برای اهداف موقعیت
موقعیت یابی نسبی فضای موقعیت اصلی خود را پشت سر می گذارد. با این حال، با یک حاشیه منفی، محتویات و فضای اصلی آن هر دو جابجا شده است. به عنوان مثال، اگر یک حاشیه منفی بالای یک ردیف در Divi اضافه کنیم به طوری که ردیف با ردیف بالای آن همپوشانی داشته باشد، همه سطرها / محتویات با آن حرکت خواهد کرد. این امر کمی آشفتگی برای تمیز کردن ایجاد می کند که می توان با استفاده از جابجایی موقعیت نسبی به جای آن از آن جلوگیری کرد.
اگر به همان مدول یک موقعیت نسبی بدهیم ، می توانیم با استفاده از جابجایی عمودی ، مدول را بالا ببریم بدون اینکه روی بقیه فاصله صفحه تأثیر بگذارد.

اگرچه من اغلب برای قرار دادن عناصر در Divi از حاشیه منفی استفاده کرده ام ، اما اگر بتوانیم به جای آن از موقعیت نسبی استفاده کنیم ، ایده خوبی نیست. حاشیه مربوط به مدول جعبه عنصر است ، بنابراین واقعاً به معنای افزودن فاصله در داخل و اطراف عنصر است ، نه بیشتر برای قرار دادن عنصر جابجایی از ظرف اصلی آن ، بلکه برای موقعیت نسبی
خلاصه
خیلی محتمل است که در پایان ، شما چیز زیادی نفهمیدید. شاید شگفت آورترین جنبه استفاده از موقعیت نسبی تأثیر (یا تأثیر) آن بر روی بقیه طراحی صفحه باشد. این نه تنها همزمان با عناصر مطلق کار می کند ، بلکه با تغییر شکل ترجمه شده نیز به خوبی کار می کند تا عناصر را در مکان مناسب قرار دهید.
منبع: تم زیبا




