فصل تغییر در راه است. ورود اخیر وردپرس 5.0 یک ویرایشگر بلوک کاملاً جدید (معروف به گوتنبرگ) را معرفی می کند. و انتشار تجربه جدید ما DIVI Builder نه تنها ادغام صاف با گوتنبرگ را ارائه داد، بلکه کل تجربه طراحی وب را نیز ارتقا داد. DIVI.
این تغییرات جدید بدون شک باعث نگرانی و سردرگمی در مورد چگونگی آن خواهد شد DIVI و گوتنبرگ با هم کار می کنند تا با همه این تغییرات بهترین استفاده را از Divi ببرند. هدف این راهنما کاهش اثرات نامطلوب تغییر با توضیح گزینههای موجود و مراحل لازم برای راهاندازی و اجرای موفقیتآمیز تجربه Divi Builder جدید در WordPress 5.0 است.
برای کسانی که آماده گوتنبرگ یا تجربه جدید Divi Builder نیستید ، نگران نباشید. ما در مورد گزینه های موجود صحبت خواهیم کرد تا به شما امکان ادامه کار طبق معمول را بدهیم. و برای کسانی که آماده رفتن به یک ماجراجویی برای ناشناخته ها هستند ، این راهنما به شما کمک می کند راه خود را پیدا کنید.
در اینجا آنچه را در این آموزش توضیح خواهیم داد:
- اهمیت نصب آخرین نسخه Divi هنگام ارتقا به وردپرس 5.0
- چگونه سازنده جدید Divi با گوتنبرگ پیش فرض کار می کند
- نحوه فعال سازی جدید Divi Builder با پس زمینه با WordPress 5.0 (روش ترجیحی)
- ویرایش یک صفحه جدید با رابط کاربری جدید Divi Backend Builder
- با استفاده از Classic Divi Builder با Divi جدید
اهمیت نصب آخرین نسخه Divi هنگام ارتقا به وردپرس 5.0
آخرین نسخه Divi با وردپرس 5.0 سازگار است. بنابراین ، اگر در حال ارتقا به وردپرس 5.0 هستید ، حتما Divi را به نسخه 3.18+ نیز به روز کنید. این نسخه جدید بسیاری از مشکلات سازگاری را با ویرایشگر جدید بلوک Gutenberg برطرف می کند. اگر نسخه قدیمی Divi را نگهداری می کنید ، در دسترسی به Divi Builder و سایر تنظیمات صفحه قبل از ارتقا مشکل خواهید داشت.
آخرین نسخه های Extra ، Bloom ، Monarch و افزونه Divi Builder نیز با وردپرس 5.0 سازگار هستند. بنابراین بهتر است هنگام به روزرسانی آنها را نیز به روز کنید.
چگونه سازنده جدید Divi با گوتنبرگ پیش فرض کار می کند
پس از به روز رسانی به وردپرس 5.0 و نصب Divi 3.18 (آخرین نسخه)، آماده شروع ایجاد خود هستید. وب سایت. اگر صفحه جدیدی اضافه کنید، یک پنجره بازشو به شما پیشنهاد میشود که به شما امکان میدهد از Divi Builder یا ویرایشگر پیشفرض وردپرس (اکنون گوتنبرگ) استفاده کنید. به سادگی بر روی "Use Divi Builder" کلیک کنید.
متوجه خواهید شد که مستقیماً در ویژوال سازنده راه اندازی می شوید.
اگر از Visual Builder خارج شوید و صفحه را در قسمت باطن ویرایش کنید ، خواهید دید که هیچ Classic Divi Builder در دسترس نیست. شما فقط قادر خواهید بود Divi Builder را در حالت جلویی راه اندازی کنید.
در واقع ، وردپرس 5.0 ویرایشگر کلاسیک را حذف کرده و ویرایشگر بلوک (گوتنبرگ) را جایگزین آن کرده است. بنابراین ، همه برنامه های متصل از جمله Classic Divi Builder حذف شده اند. به طور خلاصه ، هیچ Classic Divi Builder بدون ویرایشگر کلاسیک وردپرس وجود ندارد.
نحوه فعال سازی جدید Divi Builder با پس زمینه با WordPress 5.0 (روش ترجیحی)
برای دسترسی به Divi Builder جدید در سرور ، چند کلیک کافی است. از داشبورد وردپرس خود ، به Divi> گزینه های تم بروید. پس از ورود ، روی برگه کلیک کنید خالق. در زیر گزینه های ژنراتور ، روی تب Advanced کلیک کنید. در اینجا گزینه هایی برای فعال کردن آخرین تجربه Divi Builder و فعال سازی ویرایشگر کلاسیک (وردپرس) پیدا خواهید کرد. شما نیاز به فعال کردن هر دو گزینه برای لذت بردن از Divi ساز جدید در backend . سپس بر روی ذخیره تغییرات کلیک کنید.
توجه: گزینه فعال سازی ویرایشگر کلاسیک در گزینه های طرح زمینه Divi جایگزین استفاده از افزونه ویرایش می شود کلاسیک ارائه شده توسط مشارکت کنندگان WordPress به افرادی که آماده استفاده از گوتنبرگ نیستند.
پس از فعال کردن جدیدترین نسخه Divi Builder و ویرایشگر کلاسیک از گزینه های تم ، آماده ساختن صفحات خود با تجربه New Divi Builder هستید.
ویرایش یک صفحه جدید با رابط کاربری جدید Divi Backend Builder
با فعال سازی Divi Builder جدید در WordPress Classic Editor ، دکمه معروف "استفاده از Divi Builder" را مشاهده خواهید کرد. برای استقرار Divi Builder طبق معمول روی این دکمه کلیک کنید.
سپس نحوه انتخاب صفحه خود را از سه گزینه ظاهر شده انتخاب کنید.
اکنون آماده استفاده کامل از تجربه جدید Divi Builder هستید. خواهید دید که Divi Backend Builder جدید با Divi Builder کلاسیک همراه با برخی از ویژگی های قدرتمند جدید در نوک انگشتان شماست.
در اینجا برخی از ویژگی های قابل توجه صفحه ویرایشگر صفحه وجود دارد که به شما کمک می کند تجربه جدید را کمی بهتر درک کنید.
دکمه "ساخت در جلو"
<
p style = "text-align: justify">
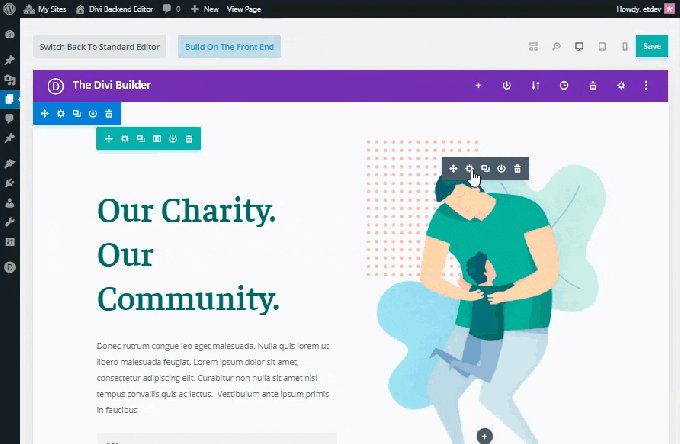
دکمه "Build in Foreground" جایگزین دکمه سنتی "Use Visual Builder" شده است ، اما عملکرد آن یکسان است. این Divi Builder را برای یک تجربه بصری کامل از ساختمان مانند قبل در نما مستقر می کند. دلیل اصلی متن این دکمه این است که دیگر یک سازنده بصری جداگانه وجود ندارد. فقط یک Divi Builder وجود دارد که اکنون در قسمت باطن و قسمت جلویی آن به آن دسترسی داریم.
حالت نمایش در حال حاضر در پشت صحنه در دسترس است
<
p style = "text-align: justify">
ویرایشگر جدید Divi Builder Visual Builder و تمام ویژگی های آن را در قسمت باطن معرفی کرد. اکنون دیگر برای ویرایش صفحه خود نیازی به سفر ندارید. برای فعال کردن تجربه ژنراتور بصری در قسمت باطن ، می توانید بین حالت های مختلف نمایش در بالای مولد جابجا شوید. به طور پیش فرض ، حالت نمایش wireframe فعال است ، که منطقی است که با ظاهر سازنده باطنی کلاسیک که ما عادت کرده ایم مطابقت داشته باشد ، منطقی است. با این حال ، می توانید بین حالتهای مختلف مشاهده (دسک تاپ ، رایانه لوحی و تلفن هوشمند) جابجا شوید تا صفحه خود را بصورت تصویری (مانند Visual Builder) در قسمت پشتی ببینید بدون اینکه از صفحه خارج شوید.
رابط کاربری جدید Divi Builder
<
p style = "text-align: justify">
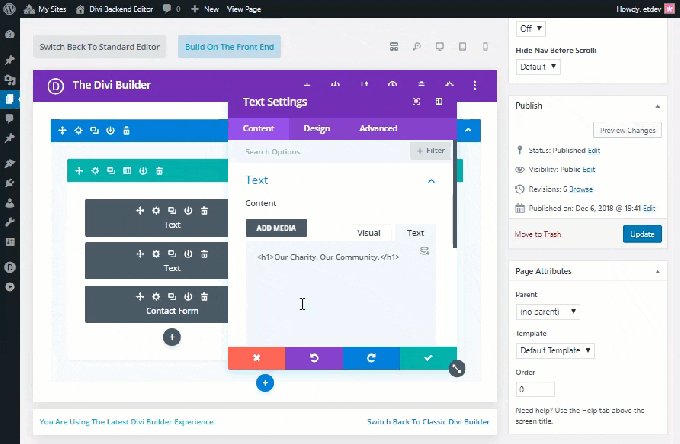
علاوه بر قابلیت تعویض بین حالت های مختلف نمایش در قسمت باطن ، رابط کاربری Divi Builder هنگام ویرایش صفحه شما به صورت یکپارچه در قسمت باطن کار می کند.
به عنوان مثال ، هنگام تغییر تنظیمات مورد در قسمت باطن ، تنظیمات مدال را می توان به هر مکان در پنجره مرورگر منتقل کرد ، به شما فضای مورد نیاز برای تغییر حالت باطن را می دهد در حالی که ثابت هستید مشاهده تغییرات خود در زمان واقعی.
به Classic Divi Builder بازگردید
اگر برای تجربه جدید Divi Builder کاملاً آماده نیستید ، همچنان می توانید از Classic Divi Builder مانند گذشته استفاده کنید. آخرین نسخه Divi یک روش بسیار آسان برای استقرار Classic Divi Builder را در اختیار شما قرار داده است که هنگام ویرایش صفحه شما را می توان در پایین رابط کاربری Divi Builder در داشبورد مشاهده کرد. پیوندی را در آنجا مشاهده خواهید کرد که به شما امکان می دهد با یک کلیک به Classic Divi Builder بازگردید.
توجه: همچنین در بخش گزینه های Theme می توانید به Classic Divi Builder بروید. روی تب Generator کلیک کنید ، سپس روی تب Advanced Options کلیک کنید. در آنجا می توانید گزینه فعال یا غیرفعال کردن آخرین تجربه Divi Builder را پیدا کنید. به سادگی این گزینه را غیرفعال کنید تا Classic Divi Builder مانند گذشته حفظ شود. اما به یاد داشته باشید ، برای دیدن Classic Divi Builder در قسمت باطن ، باید مطمئن شوید که گزینه Classic Editor نیز فعال است.
ویژگی های جدید Divi Builder
<
p style = "text-align: justify">
Divi Backend Builder جدید همچنین شامل تمام ویژگی های قدرتمند جدیدی است که قبلاً فقط در Visual Builder در دسترس بودند. و اگر این کافی نیست ، با این Divi Builder پیشرفت های جدیدی در عملکرد و قابلیت استفاده نیز خواهید داشت. این به روزرسانی ها شامل موارد زیر است:
- تجربه ساخت سریعتر از همیشه با استفاده از حافظه نهان
- نمایش 100٪ دقیق صفحه شما در همه بازدیدها با استفاده از React Portal
- امکان کپی و چسباندن بین صفحات در ویژوال سازنده دقیقاً همانطور که می توانید در Classic Builder داشته باشید.
با استفاده از Classic Divi Builder با Divi جدید
همانطور که در بالا ذکر شد ، شما می توانید از Classic Divi Builder با استفاده از پیوند ارائه شده در ویرایشگر صفحه Divi Backend Builder جدید یا غیرفعال کردن آخرین نسخه Divi Builder در گزینه های تم استفاده کنید.
هنگامی که تغییر را ایجاد کردید ، ویرایشگر صفحه پس زمینه با چند تغییر جزئی تقریباً به همان شکل قبلی به نظر می رسد. مشاهده خواهید کرد که دکمه قدیمی "Use Visual Builder" اکنون "Build on Server" را می گوید ، اما عملکرد همچنان مانند گذشته است. همچنین با کلیک روی پیوند موجود در قسمت پایین Divi Builder در قسمت باطن ، امکان تغییر به Divi Builder جدید را خواهید داشت.
به خاطر داشته باشید که Classic Divi Builder همیشه تمام ویژگی های جدیدی را که اکنون در Backend در New Divi Builder موجود است از دست خواهد داد.
آخرین افکار
پرتاب گوتنبرگ به تنهایی در بیشتر موارد کمی طاقت فرسا است. ویرایشگر صفحه وردپرس که همه ما می دانیم کاملاً متفاوت است! اما خوشبختانه ، نسخه جدید Divi Builder یکپارچه با گوتنبرگ ادغام می شود ، بنابراین شما می توانید رابط کاربری آشنایی را که اکنون دوست دارید حفظ کنید. و با تمام ویژگی های قدرتمندی که اکنون در قسمت backend موجود است ، Divi Builder سریعتر و قابل اطمینان تر از همیشه است.