شمارنده دایره متحرک یک روش محبوب برای ارائه اطلاعات است (مانند statistiques یا معیارها) در یک صفحه وب با یک تعامل سرگرم کننده. در واقع، ممکن است قبلاً با ماژول شمارنده دایره آشنا شده باشید DIVI، که به شما امکان می دهد شمارنده های دایره ای را به سایت خود اضافه کنید DIVI سریع و آسان
با این حال، در این آموزش، ما به شما نشان خواهیم داد که چگونه شمارندههای دایرهای کاملاً سفارشی ایجاد کنید که در حین اسکرول کردن، متحرک شوند! برای ایجاد آنها به هیچ CSS سفارشی خارجی نیاز نخواهیم داشت. ترفند این است که از ویژگی لایه ها استفاده کنید DIVI برای مدیریت چندین ماژول روی هم قرار گرفته و متحرک با دقت.
نتیجه احتمالی
در اینجا یک مرور اجمالی از تقسیم کننده های حلقه متحرک است که ما در این آموزش ایجاد خواهیم کرد.

ایجاد چهار شمارنده دایره که هنگام پیمایش با Divi زنده می شوند
پیکربندی بخش و خط
ابتدا یک ردیف چهار ستونی به قسمت پیش فرض اضافه کنید.

بعد ، تنظیمات بخش را باز کنید و یک حاشیه بالا و پایین اضافه کنید تا فضای کافی برای آزمایش جلوه های پیمایش شمارنده های دایره ای که قصد ایجاد آن را داریم داشته باشیم.
- حاشیه: 85vh بالا ، 85vh کم

سپس تنظیمات خط را باز کرده و موارد زیر را به روز کنید:
- عرض روده: 1
- عرض: 100٪
- حداکثر عرض: 1200px

با استفاده از نمای لایه ها
قبل از شروع ایجاد شمارنده های دایره متحرک ، اطمینان حاصل کنید که تابع لایه های Divi را به کار گرفته اید. این کار را می توانید با کلیک بر روی نماد خاکستری لایه ها در منوی تنظیمات پایین انجام دهید.

از آنجا که بسیاری از عناصر (یا لایه ها) با هم تداخل خواهند داشت ، قطعاً جعبه لایه برای مدیریت لایه های ما در آینده مفید خواهد بود.
ایجاد پیشخوان متحرک شماره 1 (25٪)
این اولین شمارنده دایره متحرک تا 25٪ از دایره موجود در پیمایش را متحرک می کند و متن درصدی مربوط به مرکزی است که با پیمایش ترکیب می شود. برای ساختن طرح شمارنده کامل دایره ، از چندین تقسیم کننده و ماژول متن همپوشانی استفاده خواهیم کرد. در اینجا نحوه انجام آن آورده شده است.
حلقه بازگشت
برای ایجاد دایره پشتی ما قصد داریم از یک ماژول جداکننده استفاده کنیم که به صورت دایره شکل می دهیم و به آن رنگ زمینه می دهیم.
ماژول جداسازی را اضافه کنید

تقسیم کننده را در نمای لایه به سمت بالا بکشید و برچسب را تغییر دهید تا "backcircle" بخواند. سپس تنظیمات ماژول جداسازی را باز کرده و موارد زیر را به روز کنید:
- تقسیم کننده نمایش: خیر
- رنگ زمینه: # c3e0e5

پارامترهای طراحی را به شرح زیر به روز کنید:
- عرض: 250px
- ارتفاع: 250px
- حاشیه: 25 پیکسل در بالا ، 25 پیکسل در پایین ، 25 پیکسل در سمت چپ
- گوشه های گرد: 50٪

نوار رنگ چرخان
قسمت بعدی شمارنده دایره نوار رنگی چرخان خواهد بود. تقسیم قبلی (دایره عقب) را کپی کنید تا دوباره طرح را راه اندازی کنید. سپس جداساز جدید را با برچسب "نوار رنگ" به روز کنید.

برای ایجاد جلوه نوار رنگی چرخان ، باید این تقسیم کننده را با رنگی که می خواهیم برای نوار استفاده کنیم ، به یک نیم دایره تبدیل کنیم.
تنظیمات جداکننده نوار رنگ را باز کنید و موارد زیر را به روز کنید:
- رنگ زمینه: هیچ کدام
- پس زمینه شیب رنگ سمت چپ: # 121b55
- رنگ پس زمینه شیب در سمت راست: rgba (255,255,255,0،XNUMX،XNUMX،XNUMX)
- جهت شیب: 90deg
- موقعیت شروع: 50٪
- موقعیت نهایی: 0٪

در بعضی از مرورگرها مسئله کوچکی با هم تداخل دارند که رنگ ناخواسته را از طریق لایه ها نشان می دهد. برای جلوگیری از این امر ، ما می خواهیم این نیم دایره را کمی کوچکتر کرده و مطابق آن افست را تنظیم کنیم.
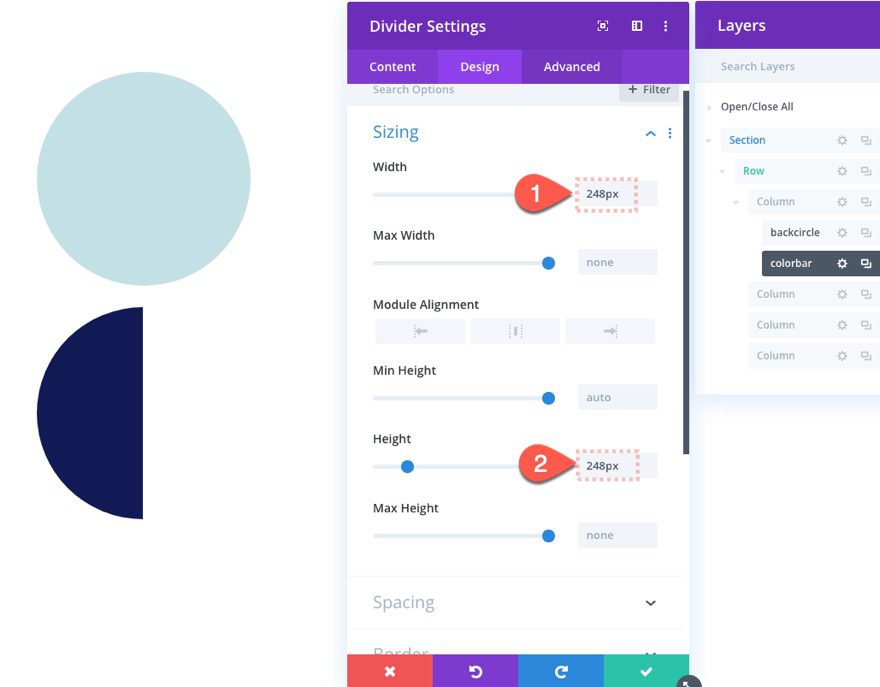
- عرض: 248px
- ارتفاع: 248px

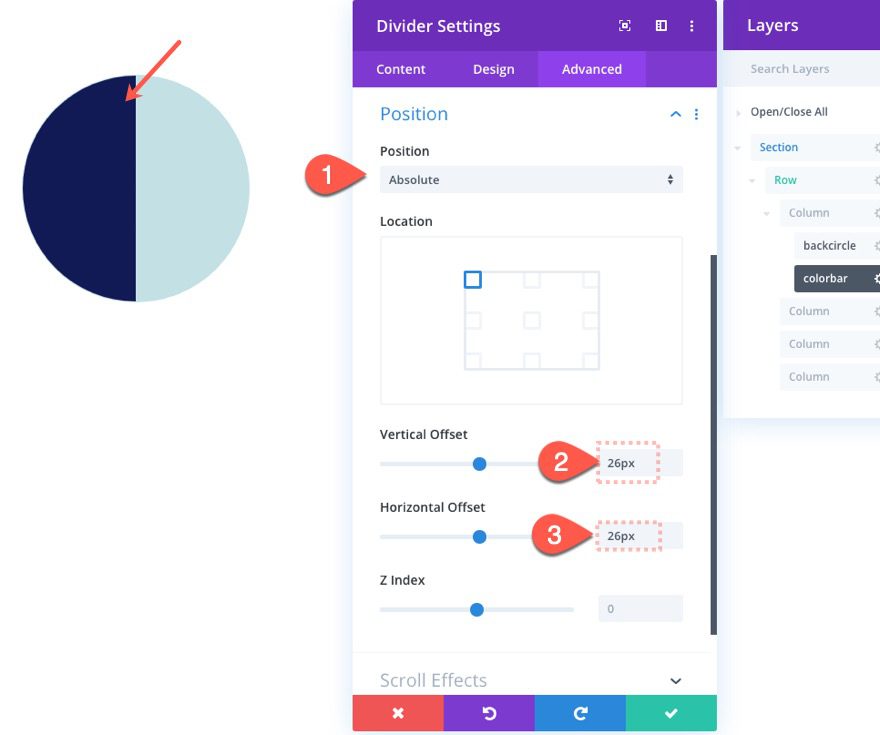
برای اینکه دایره نوار رنگ با هم تداخل دایره عقب داشته باشد ، به تقسیم کننده یک موقعیت مطلق به شرح زیر می دهد:
- موقعیت: مطلق
- افست عمودی: 26 پیکسل
- افست افقی: 26 پیکسل

سپس جلوه پیمایش زیر را اضافه کنید تا میله دایره ای را 90 درجه (یا 25٪ دایره) بچرخانید.
در زیر زبانه جلوه های روتاری ...
- چرخش شروع: 0deg (با 15٪ پنجره)
- چرخش متوسط: 90 درجه (با 20٪ -25٪ از دیدگاه)
- پایان چرخش: 90 درجه (در 30٪ از دیدگاه)

به نظر نمی رسد در این مرحله درصد و مقادیر چرخش کاملاً منطقی باشد. وقتی شمارنده دایره بعدی را که به 180 درجه ختم می شود (50٪ دایره) می سازیم ، بعداً چرخش را آسان می کنیم. نکته مهم در این مرحله این است که چرخش در 90 درجه (یا 25٪) به پایان برسد.
سپر
عنصر بعدی شمارنده دایره ما همان چیزی است که من آن را سپر می نامم ، که این یک نیم دایره دیگر است که هنگام چرخش سمت چپ دایره نوار رنگ را پنهان می کند.
برای ایجاد سپر ، اولین ماژول جدا کننده Back Circle را که قبلا ایجاد کردیم کپی کنید. سپس آن را به زیر ماژول جداکننده "Color Bar" بکشید و برچسب را برای "مرجع" به راحتی به روز کنید.

تنظیمات تقسیم سپر را باز کرده و موارد زیر را به روز کنید:
- رنگ زمینه: هیچ کدام
- رنگ پس زمینه شیب چپ: # c3e0e5 (همان دایره پشت)
- رنگ پس زمینه شیب در سمت راست: rgba (255,255,255,0،XNUMX،XNUMX،XNUMX)
- جهت شیب: 90deg
- موقعیت شروع: 50٪
- موقعیت نهایی: 0٪

اکنون به ماژول یک موقعیت مطلق را به شرح زیر بدهید:
- موقعیت: مطلق
- افست عمودی: 25px
- افست افقی: 25 پیکسل

دایره جلو
قسمت بعدی پیشخوان دایره ، دایره جلویی است که قسمت میانی لایه های قبلی را پنهان می کند و لبه بیرونی را در معرض دید شما قرار می دهد.
برای ایجاد آن ، تقسیم دایره عقب را کپی کنید ، آن را زیر ماژول تقسیم محافظ بیندازید و برچسب را به "دایره جلو" به روز کنید.

تنظیمات ماژول جداسازی دایره جلو را باز کنید و موارد زیر را به روز کنید:
- رنگ زمینه: #ffffff
- عرض: 200px
- ارتفاع: 200px

سپس موقعیت مطلق را به شرح زیر اضافه کنید:
- موقعیت: مطلق
- افست عمودی: 50px
- افست افقی: 50px

تعداد تغییر رنگ
آخرین قطعه این پیشخوان حلقه اول تعداد تغییر رنگ است که با مقدار مشخص شده توسط نوار چرخشی مطابقت دارد.
برای ساختن آن ، یک ماژول متن جدید را در زیر ماژول جداسازی دایره جلو اضافه کنید.

در کادر لایه ها ، ماژول متن جدید را "num1" بگذارید. سپس تنظیمات را باز کرده و متن را به روز کنید تا "25٪" را بخوانید.

تحت تنظیمات طراحی ، موارد زیر را به روز کنید:
- وزن فونت متن: bold
- اندازه متن: 25px
- ارتفاع خط متن: 2em
- ترتیب متن: مرکز

- عرض: 200px
- ارتفاع: 200px
- گوشه های گرد: 50٪

- بالشتک: بالاتر از 75px
- موقعیت: مطلق
- افست عمودی: 50px
- افست افقی: 50px

اکنون متن باید کاملاً در پیشخوان دایره محور باشد.
برای افزودن جلوه محو شدن ، جلوه های پیمایش زیر را به روز کنید:
در زیر تب Fade In و Fade Out ...
- محو شدن در داخل و خارج را فعال کنید: بله
- کدورت اولیه: 0٪ (با 10٪ پنجره)
- کدورت متوسط: 100٪ (در 20٪ از پنجره)
- تیرگی نهایی: 100٪ (در 100٪ viewport)

این برای متر دایره ای است. نتیجه را کشف کنید.

تمام کاری که شما اکنون باید انجام دهید این است که آنچه را که تاکنون در ستون های دیگر انجام داده ایم کپی کرده و مقادیر مختلف را تغییر دهید تا شمارنده منحصر به فرد شود.




