همیشه خلاق بودن با گزینه های تحول Divi بسیار سرگرم کننده است. آنها به شما امکان می دهند طرح های شگفت انگیز "خارج از مسیر ضرب و شتم" ایجاد کنید. و در این آموزش ، ما می خواهیم متون Divi را به یک منوی دایره ای تقسیم شده زیبا تبدیل کنیم که با کلیک رشد می کند و فرو می ریزد. ترفند ایجاد مناطق تقسیم شده (مانند نمودار دایره ای) استفاده از شیب تحول به روشی کاملاً منحصر به فرد است.
بررسی
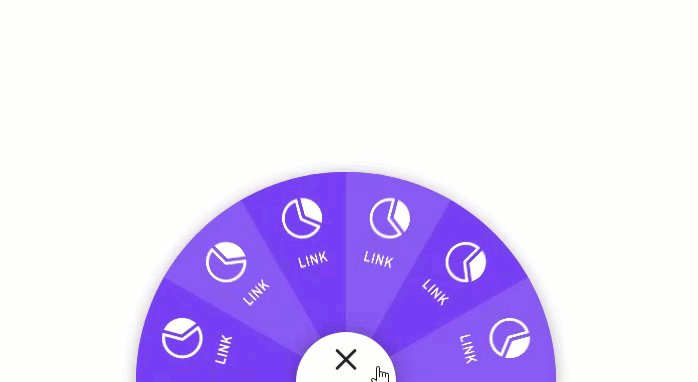
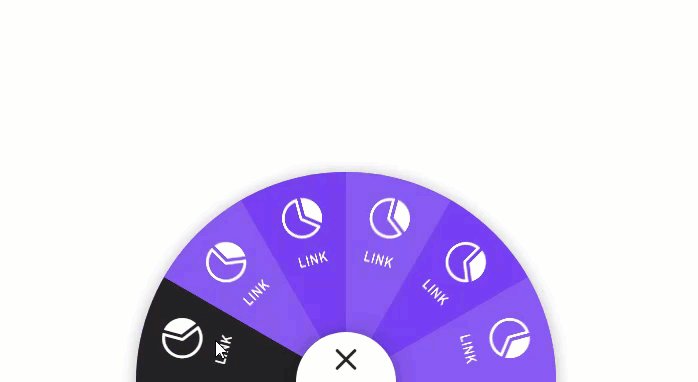
در اینجا یک مرور کلی از منوی دایره ای تقسیم شده است که ما در این آموزش خواهیم ساخت.
آنچه شما باید برای شروع کار
برای شروع ، باید موارد زیر را انجام دهید:
- اگر قبلاً این کار را نکرده اید، آن را نصب و فعال کنید تم دیوی نصب شده (یا افزونه DIVI سازنده اگر از آن استفاده نمی کنید تم دیوی).
- یک صفحه جدید در وردپرس ایجاد کنید و استفاده کنید DIVI سازنده برای تغییر صفحه در قسمت جلو (سازنده بصری).
پس از آن شما یک بوم خالی برای شروع طراحی خواهید داشت DIVI.
ایجاد خط برای موارد منو
در قسمت منظم پیش فرض ، یک ردیف از یک ستون اضافه کنید.
ردیف کردن ردیف
قبل از اضافه کردن یک ماژول ، بیایید خط را بخوانیم تا شکل دایره ای و رنگ پس زمینه خود را بدست آوریم. تنظیمات ردیف را باز کنید و موارد زیر را به روز کنید:
- رنگ پس زمینه: #8857f2
- از عرض ناودان سفارشی استفاده کنید: بله
- عرض روده: 1
- عرض: 30em
- قد: 30em
- اثاثه یا لوازم داخلی: 0px در بالا ، 0px در پایین
سپس گوشه های گرد شده و سایه جعبه را اضافه کنید.
گوشه های گرد: 50٪
Box Shadow: تصویر را ببینید
ما برای اضافه کردن برخی از تنظیمات اضافی به خط برمی گردیم ، اما اکنون می توانیم یادداشت های مقدماتی خود را اضافه کنیم.
ایجاد تاری برای منو
متن ردیف جدید را به ردیف ستون داخل ردیف دایره ای اضافه کنید.
شفاف سازی یک ظاهر طراحی شده # 1
را به روز کنید محتویات از اولین تار که شامل عنوان و نماد است.
- عنوان: پیوند
- از نماد استفاده کنید: بله
- نماد: تصویر را ببینید
سپس پارامترهای طراحی را به شرح زیر به روز کنید:
- رنگ پس زمینه: #773ef2
- رنگ پس زمینه (شناور): #222222
- رنگ نماد: #ffffff
- اندازه قلم آیکون: 40px (دسک تاپ) ، 30px (رایانه لوحی)
- ترتیب متن: مرکز
سپس سبک متن عنوان را به شرح زیر به روز کنید:
- عنوان قلم: Archivo Narrow
- عنوان فونت سبک: TT
- عنوان متن رنگ: #ffffff
- اندازه عنوان متن: 14px (دسک تاپ) ، 12px (رایانه لوحی)
بعد ، ما باید متن مرجع را با استفاده از CSS سفارشی قرار دهیم. به برگه Advanced بروید و کد CSS سفارشی زیر را به عنصر اصلی اضافه کنید:
موقعیت: مطلق! مهم؛ سمت چپ: 50٪؛ بالا: 50٪؛
حالا به برگه Design برگردید و اندازه و فاصله blurb را به صورت زیر به روز کنید:
- عرض: 15em
- قد: 15em
- حاشیه: -15em سمت چپ
این گوشه سمت راست پایین متن ارائه را مستقیماً در مرکز دایره قرار می دهد.
ایجاد بخش با استفاده از گزینه های تحول
به منظور تبدیل لبه به یک بخش دایره ، ما می خواهیم کج شدن و چرخش لکه. برای انجام این کار ، گزینه های زیر را به روز کنید:
- شیب محور X را تغییر دهید: 60deg
- مبدأ تحول: 100٪ 100٪ (پایین سمت راست)
از آنجا که گوشه پایین سمت راست لبه ما مستقیماً در مرکز دایره قرار دارد ، ما می خواهیم مبدا تغییر شکل در پایین سمت راست نیز تنظیم شود. با این کار اطمینان حاصل می کنید که نوک لبه زاویه دار در مرکز دایره قرار دارد و آن را قطعه قطعه می کند.
باز کردن محتوا
در واقع، تنها چیزی که میخواهیم کج کنیم، شکل تار است تا شکل بخش را ایجاد کنیم، نه آن محتویات داخلی (یعنی نماد و متن). اما از آنجایی که این امکان پذیر نیست، فقط باید یک ویژگی تبدیل به آن اضافه کنیم محتویات تاری که اثر سوگیری را معکوس می کند تا طبیعی به نظر برسد. برای انجام این کار، به تب Advanced بروید و CSS سفارشی زیر را اضافه کنید:
تبدیل: چرخش (-60deg) چرخش (-75deg)؛ موقعیت: مطلق؛ قد: 27em؛ عرض: 27em؛ پایین: -13.5em؛ سمت راست: -13.5em؛
سپس با اضافه کردن کد CSS زیر برای تصویر Blurb ، حاشیه بین نماد و عنوان را کاهش دهید:
Blurb Image CSS
حاشیه پایین: 15px؛
و اکنون ، از آنجا که فضای محتوای blurb فراتر از blurb است (حتی اگر آن را مشاهده نکنید) ، باید سرریز را به صورت زیر پنهان کنیم:
- سرریز افقی: پنهان
- سرریز عمودی: پنهان
اگر این را اضافه نکنیم ، یک فضای پروازی ناخواسته خواهیم داشت.
بقیه دنیا را ایجاد کنید
برای ایجاد بقیه لبه ها ، نمایش wireframe را نصب کرده و 5 بار کپی موجود را کپی کنید و در مجموع 6 طرح لبه یکسان ایجاد کنید.
چرخش روشن # 2
سپس تنظیمات Blurb # 2 را باز کرده و ماژول را به صورت زیر بچرخانید:
- چرخش محور Z را تغییر دهید: 30deg
با این کار متن شماره 2 در جهت عقربه های ساعت از نقطه مرکزی دایره چرخانده می شود.
سپس می توانیم بقیه متن ارائه را با افزایش درجات 30 بچرخانیم تا نیم دایره ای از بخش ها ایجاد شود.
تاری # 3 را بچرخانید
تنظیمات Blurb # 3 را باز کنید و موارد زیر را به روز کنید:
- چرخش محور Z را تغییر دهید: 60deg
چرخش روشن # 4
تنظیمات Blurb # 4 را باز کنید و موارد زیر را به روز کنید:
- چرخش محور Z را تغییر دهید: 90deg
تاری # 5 را بچرخانید
تنظیمات Blurb # 5 را باز کنید و موارد زیر را به روز کنید:
- چرخش محور Z را تغییر دهید: 120deg
تاری # 6 را بچرخانید
تنظیمات Blurb # 6 را باز کنید و موارد زیر را به روز کنید:
- چرخش محور Z را تغییر دهید: 150deg
در اینجا نتیجه تا کنون وجود دارد.
ایجاد دکمه منو
برای ایجاد دکمه منو ، ما قصد داریم اندازه یک بخش را کاهش دهیم و سپس از یک نماد ارائه برای طراحی دکمه استفاده کنیم.
برای انجام این کار ، با اضافه کردن یک بخش منظم جدید در زیر بخش فعلی شروع کنید.
سپس یک ردیف از یک ستون به قسمت اضافه کنید.
 ایجاد نماد Blurb برای دکمه
ایجاد نماد Blurb برای دکمه
سپس یک ماژول blurb را به خط اضافه کنید.
محتوای پیش فرض عنوان و بدن را حذف کنید و از نمادی به شرح زیر استفاده کنید:
- از نماد استفاده کنید: بله
- نماد: علامت بعلاوه (عکس را ببینید)
به روزرسانی تنظیمات به شرح زیر ادامه دهید:
- رنگ نماد: # 222222
- از اندازه قلم نماد استفاده کنید: بله
- اندازه قلم نماد: 50 پیکسل
- انیمیشن تصویر / آیکون: بدون انیمیشن است
سپس کد CSS سفارشی زیر را به عنصر اصلی اضافه کنید تا حاشیه پیش فرض زیر نماد حذف شود.
عنصر اصلی CSS
حاشیه پایین: 0px؛
بالشتک ردیف
سپس ، پر کردن پیش فرض را از خط خارج کنید.
- اثاثه یا لوازم داخلی: 0px در بالا ، 0px در پایین
تنظیمات بخش
برای تکمیل دکمه ، بخش خود را به صورت دایره شکل می دهیم.
تنظیمات بخش را باز کرده و موارد زیر را به روز کنید:
- عرض: 100px
- ارتفاع: 100px
- اثاثه یا لوازم داخلی: 0px در بالا ، 0px در پایین
- گوشه های گرد: 50٪
- Box Shadow: تصویر را ببینید
سپس یک پس زمینه سفید به او بدهید.
- رنگ پسزمینه: #ffffff
در زبانه Advanced ، کد CSS سفارشی زیر را به عنصر اصلی اضافه کنید تا دکمه را به صورت ثابت در پایین پنجره قرار دهید.
موقعیت: ثابت! مهم؛ پایین: -50px؛ سمت چپ: 50٪؛ حاشیه سمت چپ: -50px؛
ما همچنین باید یک کلاس CSS اضافه کنیم که بتواند با jQuery ما مورد هدف قرار گیرد. موارد زیر را اضافه کنید:
- کلاس CSS: transform_target
سپس فهرست Z را به روز کنید (همچنان در همان پنجره قرار دارد) تا دکمه در بالای بقیه محتوای صفحه باقی بماند.
- شاخص Z: 12
موقعیت یابی خط منوی مدور
اکنون که دکمه منو در جای خود قرار دارد ، باید ردیف حاوی منوی دایره ای تقسیم شده خود را به گونه ای قرار دهیم که در قسمت پایین صفحه فقط نیمه بالایی دایره قابل مشاهده باشد و مرکز شود.
برای انجام این کار ، پارامترهای خط حاوی طرح منو را باز کنید و CSS سفارشی زیر را اضافه کنید:
عنصر اصلی CSS
موقعیت: ثابت! مهم؛ پایین: -10em؛ سمت چپ: 25٪؛ حاشیه سمت چپ: -15em؛ حاشیه پایین: -5em؛
فهرست z را به صورت زیر به روز کنید:
- شاخص Z: 11
سپس کلاس CSS زیر را اضافه کنید.
- کلاس CSS: دارای تغییر شکل است
سرانجام ، ما باید منوی دایره ای را با استفاده از مقیاس تبدیل کاملاً فرو بریزیم (یا فروپاشی کنیم). این به ما امکان می دهد با jQuery افکت را فعال و غیرفعال کنیم ، که منو را با کلیک گسترش داده و فروپاشی می کند.
موارد زیر را به روز کنید:
- مقیاس تحول: 1٪
با استفاده از منوی دایره ای تقسیم شده و دکمه منو در جای خود ، تنها کاری که باید انجام دهید اضافه کردن CSS و jQuery سفارشی برای تکمیل عملکرد دکمه است.
افزودن CSS سفارشی خارجی به تنظیمات صفحه
تنظیمات صفحه را از منوی پایین سازنده ویژوال باز کرده و CSS سفارشی زیر را در زیر برگه Advanced اضافه کنید:
.for-تبدیل ، .transform_menu .and-pb-icon ،. تغییر-تبدیل-انیمیشن {انتقال: همه 400ms سهولت در بیرون. } .for-transform، .toggle-transform-animation {font-size: 14px؛ } .toggle-transform-animation {transform: no! مهم؛ } .transform_target {مکان نما: اشاره گر؛ } .toggle-activ-target .and_pb_blurb .et-pb-icon {تبدیل: rotateZ (45deg)؛ }media همه و (حداکثر عرض: 980px) {.to-transform -webkit-mask-image: -webkit-شعاعی-شیب (سفید ، سیاه)؛ } .for-transform، .toggle-transform-animation {font-size: 10px؛ }
 افزودن jQuery با ماژول کد
افزودن jQuery با ماژول کد
بعد ، حالت نمایش wireframe را مستقر کرده و یک ماژول کد را در زیر دکمه منوی منو اضافه کنید.

(function($) {
$(document).ready(function(){
$('.transform_menu').click(function(){
$(this).toggleClass('toggle-active-target');
$('.pour-transformer').toggleClass('toggle-transform-animation');
});
});
})( jQuery );
نتیجه نهایی
حالا بیایید نتیجه نهایی را در یک صفحه زنده مشاهده کنیم.

تنظیم اندازه منوی دایره ای
منوی دایره ای تقسیم شده با استفاده از واحدهای طول em که نسبت به اندازه قلم بدن والد هستند ، ساخته می شود. این امر باعث افزایش آسان و کاهش اندازه منو می شود. برای تغییر اندازه قلم ، تمام کاری که شما باید انجام دهید این است که ویژگی font-size کلاس pour-transform را که خط را در CSS سفارشی که به تنظیمات صفحه اضافه کرده ایم ، هدف قرار دهد ، تغییر دهید.
آخرین افکار
در این آموزش ، ما توضیح داده ایم که چگونه می توان با خلاقیت در گزینه های تحول Divi ، یک منوی دایره ای تقسیم شده در Divi ایجاد کرد. ما همچنین از CSS سفارشی برای کارهایی مانند موقعیت یابی ثابت و محتوای مورب انعطاف پذیر برای موارد منو استفاده کردیم.
JQuery به ما امکان می دهد خاصیت مقیاس تبدیل را روشن و خاموش کنیم تا وقتی دکمه منو را کلیک کردید ، اثر گسترش و سقوط منو ایجاد شود.
در کل ، فکر می کنم در این آموزش الهام بخش زیادی پیدا کنید.