بنابراین شما داده های زیادی دارید که می خواهید آنها را به خوانندگان خود ارائه دهید. استفاده از جداول به نظر یک انتخاب واضح است ، درست است؟ مشکل این است که جداول توسط ویرایشگر بصری کلاسیک وردپرس پشتیبانی نمی شوند. راه حل ؟ پلاگین ها البته!
در این مقاله نکات زیر را بیان خواهم کرد:
- چرا جداول مشکل وردپرس است.
- چه چیزی افزونه میز وردپرس را بسیار عالی می کند.
- مروری بر بهترین افزونه های جدول وردپرس.
- کدام افزونه را باید اضافه کنید تا جداول را به وردپرس اضافه کنید - انتخاب پیشنهادی ما.
چرا همه کاربران وردپرس جداول را دوست ندارند
یکی از نکات خوب در مورد ایجاد محتوا در وردپرس این است که تقریباً هر کاری که می توانید در نرم افزارهای پردازش کلمه انجام دهید (به عنوان مثال استایل متن ، افزودن نویسه های خاص ، تعبیه تصاویر) انجام می شود. مستقیماً از ویرایشگر وردپرس.
تنها نوع ویژگی که هنوز به وردپرس ترجمه نشده است ، طراحی جدول است.
اگرچه یک جدول لزوماً یک ویژگی مشترک مورد استفاده در طراحی وب نیست ، اما یک عنصر اساسی کافی است که قرار دادن آن در تنظیمات پیش فرض ویرایشگر بسیار مناسب است.
از نظر دوم ، به نظر می رسد کمی عجیب است که وردپرس تا زمان انتشار نسخه پشتیبانی از میز رومیزی داخلی نداردویرایشگر گوتنبرگ و بلوک جدول پیش فرض آن.
شاید این بخشی از همان تلاش اولیه برای ساده نگه داشتن برنامه تا حد ممکن بود ، یا شاید فکر این بود که اگر پستی به جدول احتیاج داشت ، به راحتی کافی بود به حالت متن بروید و HTML را اضافه کنید با دست .

افزودن جدول به صورت دستی ، البته همیشه یک گزینه است ، اما خسته کننده ، طاقت فرسا و مستعد خطا است.
گزینه های بسیار بهتری برای کاربران وردپرس در دسترس است.
پلاگین نامیده می شوند
جای تعجب نیست که تعدادی افزونه برای کمک به کاربران در افزودن جداول به وردپرس در دسترس هستند.
توسعه دهندگان پلاگین و تم نیاز به بهبود طراحی جداول HTML در وردپرس را تشخیص داده اند ، به ویژه هنگامی که مشاغل به دنبال روش های بهتری برای انتقال اطلاعات پیچیده به کاربران و نمایش جداول و نمودارهای حرفه ای در سایت آنها
بنابراین اکنون ما تعداد زیادی پلاگین سبک و ابزار ایجاد سایت مجهز به ویژگی های ایجاد جدول داریم.
اما ، چه افزونه جدول WordPress را باید برای سایت خود استفاده کنید؟
خوب ، البته ، این بستگی به نیاز شما دارد.
مثلا PAR:
- آیا قصد دارید جداول را به طور گسترده در محتوای خود استفاده کنید یا فقط بعضاً؟
- آیا اطلاعات ساده یا پیچیده ای را در جداول خود ارائه می دهید؟
- آیا می خواهید محتوا را خودتان به جدول اضافه کنید یا داده جدول را از منابع دیگر وارد کنید؟
- چند بار به روز رسانی اطلاعات جدول نیاز دارید؟
- آیا جداول شما فقط شامل چند ستون و ردیف داده یا چند صد یا حتی هزاران ورودی است؟
چه چیزی افزونه میز وردپرس را عالی می کند؟
برای کمک به شما در انتخاب بهترین افزونه برای ایجاد و افزودن جداول به پست ها و صفحات خود ، لیستی از افزونه های جدول وردپرس که در حال حاضر پشتیبانی می شوند را تهیه کرده و معیارهای زیر را برای هر یک از افزونه های ذکر شده بررسی کرده ام:
- بصری جذاب
- آسان برای استفاده
- معقول
- گوتنبرگ آماده است
- ویژگی های اضافی
چه کسی می خواهد میزهای خسته کننده را تماشا کند؟
جداول را می توان به دلایل مختلف در وردپرس استفاده کرد.
- آنها داده ها را برای پشتیبانی از تحقیق یا موضوع مورد بحث در صفحه نمایش می دهند.
- آنها مشخصات کالایی را ذکر می کنند که هنگام نوشتن با متن ساده یا حتی گلوله کردن ، درک آنها بسیار طولانی ، دست و پا گیر یا دشوار است.
- آنها پیشنهادات خدمات را در کنار یکدیگر خراب می کنند و ویژگی های اصلی و همچنین قیمت هر یک را برجسته می کنند.
- آنها محصولات و سایر موارد مشابه را در کنار هم مقایسه می کنند تا به بازدید کنندگان در فرایند تصمیم گیری کمک کنند.
- آنها به بازدید کنندگان این امکان را می دهند تا محاسبات خود را انجام دهند (که می تواند یک روش جدید فروش هوشمند باشد).
شکی نیست که استفاده از جداول روشی م effectiveثر برای ارائه اطلاعات پیچیده است.
اما اگر جداول شما خسته کننده باشد ، شما فقط بازدید کنندگان سایت خود را دشوارتر می کنید.
هر کاری را که تصمیم دارید با جداول در وردپرس انجام دهید ، هدف شما باید این باشد که آن را به جذاب ترین روش ممکن انجام دهید.
داده ها و لیست مشخصات طولانی همیشه جالب ترین چیزهایی برای خواندن نیستند (به همین دلیل تصاویر این روزها در طراحی وب نقش مهمی دارند) ، بنابراین جداول شما به مواردی بیش از موارد صحیح نیاز دارند. پردازش خسته کننده اکسل.

لازم نیست با جداول خود هنری انقلابی خلق کنید ، اما به خاطر بهشت اجازه دهید به کره چشم هرکسی چیزی سرگرم کننده بدهیم تا از آن دیدن کند و وقت خود را در سایت شما به یک تجربه کاربری مثبت تبدیل کند. .

بنابراین اولین معیاری که هنگام مقایسه افزونه های میز وردپرس به آن خواهیم پرداخت این است که آیا این افزونه جداول زیبایی ایجاد می کند؟
جداول می توانند اطلاعات ارائه دهند et از نظر بصری برای کاربران نیز جذاب باشد؟
چه گزینه هایی برای طراحی و سفارشی کردن جداول در وردپرس ارائه می دهد؟
من این معیار را با ایجاد و یک ظاهر طراحی آرایه با استفاده از تنظیمات پیش فرض افزونه آزمایش می کنم.
شما نباید یک برنامه نویس باشید که داده های خود را به جداول و جداول در WordPress اضافه کنید
اگر مجبورید نوشتن را یاد بگیر کد اضافه کردن داده ها به جداول و درج جداول در محتوای وردپرس، می توانید به روش دستی بازگردید.
از هر نوع مشاغل لازم است جداول را به محتوای خود اضافه کنند و آخرین چیزی که آنها نیاز دارند این است که کسی به آنها بگوید برای ارسال اطلاعات در قالب جدول به سایت های خود نیاز به یادگیری HTML و PHP دارند.
و آنها کاملاً درست هم هستند!
افزونه های جدول وردپرس باید به اندازه کافی کاربرپسند باشند تا به کاربران نهایی اجازه دهد داده های جدول را از یک صفحه گسترده (به عنوان مثال اکسل یا Google Sheet) به راحتی بارگیری و جمع آوری کنند.
یا به صورت دستی داده ها را در ستون ها و ردیف های جدول از یک رابط بصری اضافه و ویرایش کنید. و جداول آنها را هر کجا که می خواهند در محتوای خود با استفاده از کد کوتاه یا ابزارک وارد کنید.
با وارد کردن یک فایل نمایشی CSV با چند ستون و بیش از 8،600 ردیف داده ، قابلیت استفاده از این افزونه را آزمایش می کنم.
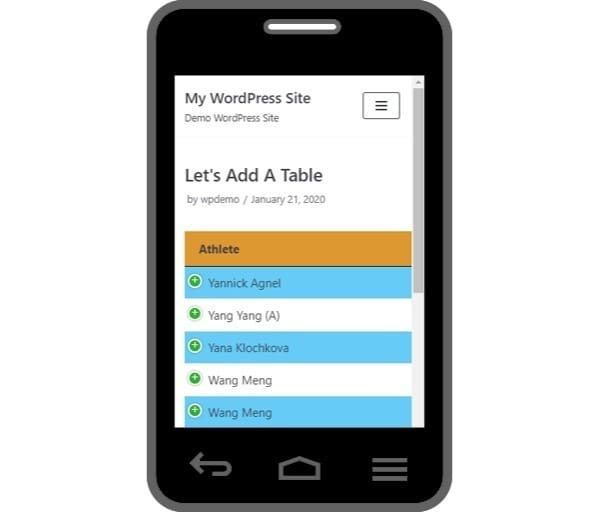
کاربران نمی توانند تابلوهای شما را در دستگاه تلفن همراه خود مشاهده کنند ... این تصویر چه مشکلی دارد؟
آیا هنوز به پیوندهایی به مقاله نیاز دارید آمار استفاده از تلفن همراه مطمئن شوید که همه و مادربزرگشان (و همه همسایگان مادربزرگ) زمان بیشتری را صرف دسترسی به اطلاعات آنلاین با استفاده از دستگاه های تلفن همراه به جای صفحه های بزرگ دسک تاپ بزرگ می کنند؟
ما حتی نباید در مورد افزونه ها و مضامین وردپرس که شامل عباراتی مانند "... و یک ویژگی عالی این پلاگین / موضوع این است که قابلیت پاسخگویی به تلفن همراه را دارد و روی همه مرورگرها کار می کند ..." .
اگر کاربران نمی توانند جداول را در دستگاه های تلفن همراه خود با پیمایش ، کشیدن یا کلیک یا فشار دادن برای گسترش داده ها نمایش دهند ، نباید از این افزونه برای نمایش جداول در وردپرس استفاده کنید (زیرا این افزونه خیلی بیشتر طول نمی کشد!)
بنابراین آنچه در لیست بهترین افزونه های جدول وردپرس به دنبال آن هستیم پاسخگویی افزونه در دستگاه های تلفن همراه کاربران است.

اگر برای گوتنبرگ آماده نباشد ، خوب نیست !!!
گوتنبرگ آینده وردپرس است. دیگر هیچ بحثی در این باره وجود ندارد.
این که شما یا مشتریانتان قصد استفاده از جداول به محتوای WordPress را با استفاده از پلاگین ها ، سازندگان بصری یا حتی مضامین (به عنوان مثال جدول قیمت گذاری) دارید ، باید پشتیبانی داخلی برای آن وجود داشته باشد. گوتنبرگ. ویرایشگر وردپرس گوتنبرگ اکنون از جداول پشتیبانی می کند ، بنابراین تمام افزونه های جدول وردپرس نیز باید این کار را انجام دهند!
در اینجا بهترین افزونه های میز وردپرس برای انتخاب وجود دارد
با در نظر گرفتن معیارهای بالا، بیایید نگاهی به آن بیندازیم بهترین افزونه های وردپرس که می تواند به شما در ایجاد جداول برای پست ها و صفحات خود کمک کند.
Visualizer: جدول و نمودار مدیر WordPress

ویژوالایزر یک افزونه رایگان برای وردپرس است که به شما امکان می دهد جداول تعاملی (و پاسخگو) را برای پست ها و صفحات خود ایجاد و مدیریت کنید. همچنین می تواند به شما در ایجاد گرافیک متحرک ، نمودار و غیره کمک کند.
جداول به چه شکل است؟

در اینجا جدولی است که من با استفاده از Visualizer با وارد کردن فایل نسخه ی نمایشی CSV و پیکربندی برخی از گزینه های اصلی یک ظاهر طراحی شده در تنظیمات پلاگین ایجاد کردم: جدول نسخه ی نمایشی ویژوالایزر
آیا کاربر پسند است؟
این افزونه به شما امکان می دهد تعداد نامحدودی جدول و نمودار به محتوای خود اضافه و اضافه کنید. جداول و نمودارها را می توان از طریق ویرایشگر کلاسیک وردپرس یا از طریق بلوک سفارشی خود به گوتنبرگ به مطالب اضافه کرد. همچنین به شما امکان می دهد داده ها را در نمودارها و جداول خود ویرایش کنید - همچنین داده ها را از یک URL ، فایل CSV یا صفحه گسترده Google وارد کنید. اگر این کافی نیست ، شما همچنین می تواند طراحی و رفتار جداول و نمودارهای شما را سفارشی کند.
واکنشی دارد؟

با فعال کردن یا غیرفعال کردن عملکرد پاسخگو در تنظیمات نمودار ، می توانید جداول جداگانه را پاسخگو انتخاب کنید یا نه ، این همان چیزی است که کاربران تلفن همراه هنگام مشاهده جدول ایجاد شده با استفاده از Visualizer مشاهده می کنند ( ماکرو مبتنی بر صفحه نمایش وردپرس) قابلیت حمل از طریق پلت فرم برای iOS و Android.
آیا با گوتنبرگ سازگار است؟

با استفاده از بلوک Visualizer Gutenberg می توانید جداول و نمودارهای تعاملی را به پست ها و صفحات WordPress اضافه کنید ، پس از انجام این کار ، می توانید گزینه های مختلف را در تنظیمات بلوک سفارشی پیکربندی کنید. اینها شامل تنظیمات جدول ، سلول ، ردیف و ستون است و شما می توانید اقدامات جلویی را به کاربران اضافه کنید ، مانند اجازه دادن به آنها برای چاپ ، صادرات یا کپی کردن داده ها از میز شما. Visualizer گوتنبرگ را مسدود می کند.
اطلاعات افزونه اضافی
نسخه رایگان شامل 8 نوع نمودار داخلی (نمودار جدول ، نمودار خط ، نمودار منطقه ، نمودار میله ای ، نمودار ستون ، نمودار پای ، نمودار جغرافیایی و نمودار پراکندگی). نسخه حرفه ای 6 نوع و گزینه نمودار اضافی به شما می دهد ، همچنین به شما امکان می دهد با استفاده از ویرایشگر زنده داده ها را از نمودارهای دیگر وارد کنید.
همچنین به شما امکان می دهد کارهایی از قبیل انجام دهید: به طور خودکار جداول و نمودارها را با پرونده های آنلاین همگام سازی کنید ، نمودارهای خصوصی ایجاد کنید ، به کاربران اجازه دهید نمودارها را ویرایش کنند و غیره.
به طور کلی ، اگر می خواهید جداول و نمودارها را به طور گسترده در سایت خود استفاده کنید و می خواهید کنترل کاملی بر طراحی و ارائه داده های خود داشته باشید ، این یک افزونه عالی برای نصب است.
یادداشت های آزمون
من در ابتدا در وارد کردن داده های جدول از یک فایل CSV با مشکل روبرو شدم ، تا اینکه فهمیدم که جدول باید با اولین ردیف حاوی سرصفحه های ستون قالب بندی شود و خط دوم شامل نوع سریال (رشته ، عدد ، بولی ، تاریخ ، زمان ، زمان روز). هنگامی که پرونده CSV را مجدداً قالب بندی کردم ، بارگذاری آن خوب بود. علاقه مند به Visualizer: جداول و نمودارها مدیر وردپرس؟
TablePress

TablePress یک افزونه رایگان وردپرس است که به شما امکان می دهد جداول موجود در هر نوع داده را در وب سایت خود ایجاد و مدیریت کنید. از اعداد ، متن و تصاویر گرفته تا پیوندها و حتی فرمول های ریاضی.
جداول به چه شکل است؟

در اینجا جدولی است که من با استفاده از TablePress با وارد کردن فایل CSV نمایشی ایجاد کردم ، فقط چند گزینه برای پیکربندی سبک جداول شما بدون استفاده از CSS سفارشی در دسترس است: جدول نمایشی ایجاد شده با استفاده از برای پلاگین TablePress راهنمایی کنید.
جدول فوق برخی از عملکردهای کتابخانه جاوا اسکریپت DataTables را در تنظیمات افزونه فعال (برای مثال ، مرتب سازی ، فیلتر ، صفحه بندی و جستجو) نشان می دهد. به نظر می رسد اندازه ستون ها با داده های سلولی تعیین می شود و همین باعث می شود عناوین ستون های داده باریک غیرقابل توجه باشد.
با این حال ، این پلاگین یک قسمت "سفارشات سفارشی" را ارائه می دهد که در آن پارامترهای اضافی از اسناد DataTables می توانند به تماس JS اضافه شوند. این بدان معنی است که کاربران پیشرفته می توانند جدول را بیشتر ویرایش و سفارشی کنند.
آیا کاربر پسند است؟
TablePress بسیار ساده و کاربرد آن آسان است. این پلاگین بخش رابط مدیر خود را به منوی اصلی اضافه می کند ، جایی که می توانید جداول را ایجاد و ویرایش کنید و سپس داده های جدول را در یک جدول ساز بصری وارد کنید (به جای یک پست) ، به شما امکان می دهد تمام موارد جدول را در سایت خود به روز کنید.
توابع اضافی ویرایش جدول عبارتند از: کپی / کپی و حذف جداول ، و مرتب سازی داده های جدول با کشیدن و رها کردن. هنگامی که کار ایجاد جدول خود را انجام دادید ، از یک کد کوتاه ساده (یا عملکرد الگو) استفاده کنید برای افزودن جدول به پست ها ، صفحات یا ابزارک های متن وردپرس. این کد کوتاه به شما امکان می دهد از جدول یکسانی در چندین صفحه استفاده کنید. این پلاگین با پلاگین Data Tables jQuery ادغام می شود ، بنابراین می توانید ویژگی هایی مانند مرتب سازی زنده ، صفحه بندی ، جستجو ، پیمایش را فعال کنید افقی و غیره
شما همچنین می توانید ستون ها و ردیف های جدید را به راحتی اضافه و حذف کنید و سلول های متصل / ترکیبی را در ساختار جدول خود بگنجانید. در آخر ، گزینه صادرات و واردات جداول به صورت جداگانه یا به صورت عمده برای اشتراک گذاری بین سایت ها وجود دارد جداول را می توان از اکسل (.xls و .xlsx) ، CSV ، HTML یا پرونده های JSON وارد و در اکثر این قالب ها صادر / ذخیره / ذخیره کرد.
همانطور که ذکر شد ، TablePress به شما چند گزینه طراحی اصلی در قسمت تنظیمات را می دهد ، از جمله اینکه می توانید ردیف های اول و آخر را به عنوان جدول و ردیف پایین صفحه ، رنگ های متناوب پس زمینه انتخاب کنید - سطرها را برجسته کنید ، سطرها را برجسته کنید (هنگامی که ماوس را روی موشواره قرار می دهید) ، و نام جدول و توضیحات را در بالا یا پایین جدول نشان دهید. اینها تقریباً همه گزینه هایی است که شما دارید ، مگر اینکه جداول خود را با استفاده از CSS سبک کنید.
واکنشی دارد؟

جداول ایجاد شده با استفاده از TablePress فقط "پاسخگو" هستند به این معنی که اندازه شما در هنگام تغییر اندازه مرورگر تغییر می کند. آنها "موبایل" پاسخگو نیستند زیرا جدول هر کاری انجام می دهد در تلاش است تا همه چیز را با هم خرد کند ، و جدولی ایجاد می کند که به این شکل است: این همان چیزی است که کاربران تلفن همراه می توانند مشاهده کنند هنگام مشاهده جداول ایجاد شده با استفاده از TablePress (ماکت بر اساس نمایش سفارشی سازی قالب وردپرس).
آیا با گوتنبرگ سازگار است؟
TablePress بلوک گوتنبرگ سفارشی خود را ندارد. اگر در حال ایجاد پست یا صفحه با استفاده از ویرایشگر گوتنبرگ هستید ، باید کد کوتاه پلاگین ایجاد شده را در یک بلوک کد کوتاه کپی و جایگذاری کنید. کد کوتاه TablePress خود را در یک بلوک کد کوتاه قرار دهید تا جداول در کمک از گوتنبرگ.
اطلاعات افزونه اضافی
با بیش از 800 نصب فعال ، TablePress یکی از محبوب ترین افزونه های جدول موجود برای وردپرس است. اگر قصد دارید چندین مورد از همان جدول را به پست ها ، صفحات یا مناطق مختلف سایت خود اضافه کنید ، یا اگر شما فقط باید جداول اصلی را با استفاده از یک پیاده سازی ساده به سبک CSV به محتوای خود اضافه کنید - سپس TablePress ارزش بارگیری و خواندن را دارد. به توسعه دهنده پلاگین اهدا کنید و امیدوارم که این افزونه همچنان به کار خود ادامه دهد. 'بهتر کردن.
یادداشت های آزمون
من فهمیدم که ساده ترین راه برای به روزرسانی داده های جدول در TablePress ایجاد و صادرات جدول شما است (به عنوان مثال به عنوان یک فایل CSV) و سپس ویرایش مستقیم فایل و پس از اتمام ، فقط جدول موجود خود را مجدداً بارگذاری کرده و با استفاده از تابع import بازنویسی کنید ، اما هنگام آزمایش این افزونه اشتباه وارد کردن پرونده آزمایشی خود را مرتکب شدم CSV (با 8،619 ردیف داده) سپس من مجبور شدم به طرز دردناکی به پایین صفحه پیمایش کنم و منتظر بمانم تا هزاران ردیف روی صفحه من بارگیری شود تا بتوانم به قسمت تنظیمات جدول ، که در زیر ژنراتور است ، دسترسی پیدا کنم اگر من به توصیه خودم عمل می کردم و ابتدا یک جدول جدید ایجاد می کردم ، تنظیمات را پیکربندی می کردم و سپس پرونده بزرگ CSV را وارد می کردم - رونویسی جدول خالی تازه ایجاد شده ، این روند بسیار آسان و سریعتر می شد. TablePress؟
جداول نینجا

جداول نینجا به شما امکان می دهد جداول داده را در وردپرس با طیف وسیعی از گزینه های طراحی داخلی ایجاد ، مدیریت و سفارشی کنید. همچنین می توانید جداول بزرگ و حتی جداول ایجاد شده را با استفاده از برخی دیگر از پلاگین های مورد بحث در این مقاله وارد کنید.
جداول به چه شکل است؟

در حالی که این افزونه از ویژگی های سفارشی سازی زیادی برخوردار است ، نسخه رایگان فقط گزینه های محدودی برای طراحی به شما می دهد. جدول نمایشی با استفاده از جداول نینجا ایجاد شده است.
اگر می خواهید از تمام ویژگی های سفارشی سازی این افزونه استفاده کنید ، نسخه جدید Pro خود را ارتقا دهید. NinjaTables به شما امکان می دهد جداول خیره کننده ای را در محتوای وردپرس ایجاد و اضافه کنید.
آیا کاربر پسند است؟
من فقط نسخه رایگان این افزونه را تست کرده ام. رابط افزونه بسیار آسان و کاربرپسند به نظر می رسد ، اما شما فقط می توانید با ارتقا به نسخه Pro به موارد خوبی برسید ، با این وجود من قادر به ایجاد یک جدول به صورت دستی و وارد کردن داده ها از پرونده دموی CSV خود بودم و هیچ مشکلی ندارم. .
واکنشی دارد؟

جداول ایجاد شده با استفاده از جدول Ninja با مرورگر شما تغییر اندازه می دهند و از طریق تلفن همراه پاسخگو هستند. نحوه انتظار کاربران برای مشاهده جداول ایجاد شده با استفاده از جداول NinjaTable. (ساخت ماکت با استفاده از نمایشگر تنظیم کننده قالب وردپرس.)
از ویژگی های جالب این افزونه ، امکان تنظیم نقاط شکست پاسخگو متفاوت است تا مشخص شود ستون های جدول شما هنگام مشاهده در دستگاه های مختلف چگونه باید باشند.
به عنوان مثال ، ممکن است بخواهید هنگام مشاهده در یک دستگاه تلفن همراه ، داده های چند ستون ابتدا در پشت نماد بعلاوه ("+") پنهان شوند. جداول نینجا به شما امکان می دهد ستون هایی را که ابتدا مشاهده می شود ، مخفی کنید در دستگاه های مختلف
آیا با گوتنبرگ سازگار است؟

جداول نینجا یک بلوک گوتنبرگ سفارشی را اضافه می کند که به شما امکان می دهد جدول خود را از میان منوی کشویی انتخاب کنید و یک زمینه "پیشرفته" برای اضافه کردن CSS فراهم می کند.
اطلاعات افزونه اضافی
حتی اگر من فقط نسخه رایگان این پلاگین را آزمایش کردم ، استفاده از جداول Ninja آسان به نظر می رسد و به شما امکان کنترل دقیق تنظیمات ستون و درج داده را می دهد. شما می توانید به صورت عمده ویرایش / ویرایش ، حذف و ردیف های داده را کپی کرده و داده ها را با کشیدن و رها کردن در جدول مرتب کنید.
همانطور که گفته شد ، با نسخه Pro شما چیزهای بیشتری خواهید گرفت. ما در مورد ویژگی هایی مانند پیش فرض های جهانی برای جداول شما و سایر گزینه های مفید مانند اجازه دادن به کاربران برای فیلتر کردن ، جستجو و مرتب سازی جداول صحبت می کنیم.
این افزونه همچنین به شما امکان دسترسی به ویژگی های پیشرفته سفارشی سازی مانند طراحی CSS ، تنظیم حداکثر عرض ستون ، قالب بندی ستون مشروط - و همچنین امکان نمایش Google Spreadsheets به عنوان جداول در ادغام وردپرس و ووکامرس.
یادداشت های آزمون
یک جنبه ناامیدکننده این افزونه این است که شما برای دسترسی به ویژگی هایی که سایر پلاگین ها در نسخه های رایگان خود دارند باید به نسخه Pro ارتقا دهید. از جمله توانایی افزودن رسانه به سلولهای جدول ، استفاده از رنگها ، هم ترازی متن ، ادغام سلول ها ، تعیین نقاط شکست صفحه بندی و غیره. در یک یادداشت مثبت ، به نظر می رسد به یک پلاگین بسیار خوب و با توجه به بررسی ها ، کاربران از عملکرد پلاگین بسیار راضی هستند. به جداول Ninja علاقه دارید؟
امیدوارم که این اطلاعات به شما کمک کند بهترین پلاگین جدول وردپرس را برای سایت های خود (یا مشتریان ما) انتخاب کنید. افزونه مناسبی را پیدا کنید که بیشترین لذت را به شما بدهد و به زودی روی میزها نیز خواهید رقصید!




