آیا نیاز به فشرده سازی تصاویر دارید یا می خواهید اندازه تصاویر را در وردپرس تغییر دهید؟ در این آموزش نحوه فشرده سازی و تغییر اندازه تصاویر یا وردپرس را به شما نشان خواهیم داد
داشتن تصاویر خوب و مناسب می تواند در هنگام بهبود عملکرد وب سایت وردپرس مشکل ایجاد کند. به حدی که چند مشترک داشتیم که همیشه از ما می پرسیدند که چگونه تصاویر را به درستی فشرده و تغییر اندازه دهیم.
این یک جنبه مهم در بهینه سازی وب سایت شما است که همه ما باید از آن استفاده کنیم. اگر مدت هاست ما را دنبال نمی کنید ، احتمالاً نام آن را شنیده اید افزونه Hummingbird از WPMUDEV.
این افزونه ای است که به شما امکان می دهد سایز یک تصویر از 75٪ را کاهش دهید ، که قابل توجه است.
بنابراین ، در این آموزش ، نحوه تغییر اندازه دستی تصاویر را در داشبورد خود و در موضوع وردپرس خود توضیح خواهم داد.
اما قبل از آن ، اگر هرگز WordPress را نصب نکرده اید کشف کنید چگونه برای نصب یک تم وردپرس et چگونه برای پیدا کردن، نصب و فعال یک تم وردپرس در وبلاگ خود
سپس به این دلیل که چرا ما اینجا هستیم
چرا شما نیاز به تغییر اندازه و فشرده سازی تصاویر خود دارید؟
این پیشنهادی است که Hummingbird را ارائه می دهد. این پیشنهاد به این معنی است که شما از تصویری آپلود شده در وبلاگ وردپرس خود استفاده می کنید که اندازه بزرگتر از چیزی است که در موضوع شما استفاده می شود.
این اتفاق اغلب زمانی رخ می دهد که در تم WordPress که از آن استفاده می کنید خطایی رخ دهد و تصاویر بزرگتر به طور خودکار در ابعاد مورد انتظار برش نخورند. درعوض ، اندازه آنها متناسب شده است.
با کشف بیشتر پیش بروید چرا شما باید برای بهینه سازی وبلاگ وردپرس خود را با تصاویر آغاز کنید
این به این معنی است که وقتی بازدید کننده صفحه را با تصویر بزرگ در مرورگر خود بارگذاری می کند ، اندازه اصلی تصویر بارگیری می شود و سپس اندازه آن تغییر می یابد تا با ابعاد مشخص شده در قالب وردپرس شما متناسب شود.
این مرحله فوق العاده ، ناگهانی برای تغییر اندازه تصاویر بزرگتر ، نیاز به درخواست ها و منابع اضافی از سرور برای بارگیری در یک صفحه دارد.
ما را نیز کشف کنید افزونه های 10 وردپرس برای مدیریت ترافیک به وبلاگ شما
نتیجه ، سرعت صفحه کندتر ، نمره پایین تر Hummingbird است ، از این رو توصیه به فشرده سازی و تغییر اندازه تصاویر می شود.
اگر چه WP Smush نرم افزار ممکن است به طور خودکار توصیه را برای فشرده سازی یک تصویر حل کند ، این در مورد پیشنهاد نیست " فشرده سازی و تغییر اندازه" برای مورد دوم ، شما باید تغییر را به صورت دستی انجام دهید و روش های مختلفی برای انجام آن وجود دارد:
- فایل توابع قالب وردپرس خود را ویرایش کنید
- تصویر را به اندازه مورد انتظار در برش دهید کتابخانه چندرسانه ای
- تنظیمات چندرسانه ای را تنظیم کنید
در زیر جزئیات بیشتری در مورد چگونگی تغییر اندازه تصاویر خود با این روش ها پیدا خواهید کرد.
ذخیره اندازه تصاویر قالب وردپرس شما
برای رفع این مشکل در طرح زمینه خود ، باید مطمئن شوید که تصاویر به درستی ذخیره شده اند. برای اطلاعات بیشتر در مورد چگونگی انجام این کار ، مقاله ما را بخوانید آموزش تغییر اندازه تصویر برای موضوع شما.
اگر ترجیح می دهید هیچ کدی را لمس نکنید ، می توانید موضوع وردپرس خود را به نویسنده اطلاع دهید و از او بخواهید تغییرات لازم را برای شما ایجاد کنند. پس از وصله کامل ، می توانید قالب وردپرس خود را به روز کنید تا تغییرات را به وب سایت خود اضافه کنید.
تصاویر خود را در وردپرس به روز کنید
در حالی که ممکن است منتظر سازنده قالب وردپرس خود باشید تا این مشکل را برطرف کند ، می توانید روش های دیگر تغییر اندازه تصویر دستی را که در زیر ارائه می دهیم امتحان کنید.
تصاویر را در کتابخانه رسانه ها جمع کنید
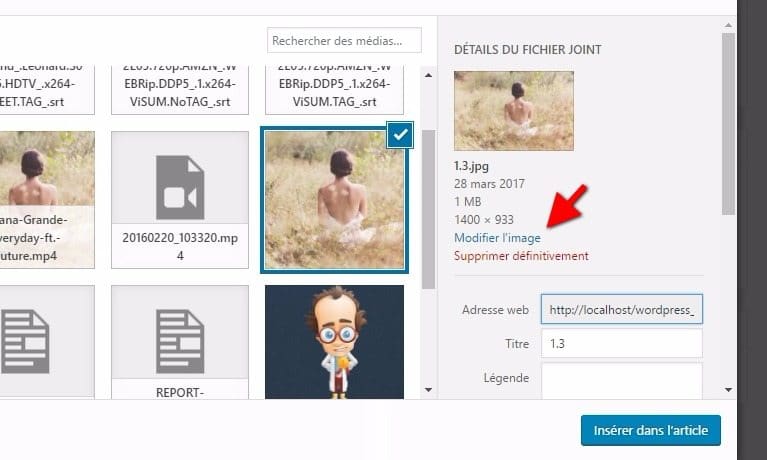
برای بریدن یک تصویر به صورت دستی ، به " رسانه> کتابخانه و با کلیک بر روی تصویری که می خواهید برش دهید ، آن را انتخاب کنید. سپس بر روی دکمه کلیک کنید ویرایش تصویر برای باز کردن رابط ویرایش.
با استفاده از گزینه های مربوطه در سمت راست ، تصویر را برش دهید. به خاطر داشته باشید که اگر تصویر را متناسب با عرض مورد نیاز خود مقیاس بندی کنید ، ممکن است ارتفاع از اندازه تعیین شده توسط قالب وردپرس شما کوتاه تر یا بیشتر باشد ، بسته به ابعاد تصویر اصلی.
همچنین می توانید از یکی از موارد استفاده کنید 6 افزونه ویرایش تصویر وردپرس که با مراجعه به این پیوند کشف خواهید کرد
اگر تصویر خود را برای بزرگنمایی انتخاب کنید ، متناسب با تصویر اصلی باقی می ماند. از طرف دیگر ، اگر تصمیم دارید تصویر خود را برش دهید ، ممکن است لزوماً موضوع ویرایش متناسب آن براساس ابعادی که انتخاب می کنید ، نباشد.
می توانید با تایپ کردن عرض و ارتفاع دلخواه ، تصویر خود را تغییر اندازه دهید و سپس بر روی " تغییر اندازه یا اگر ترجیح می دهید تصویر خود را برش دهید ، می توانید با کلیک کردن و کشیدن ماوس روی تصویر و انتخاب قسمت مورد نظر ، این کار را انجام دهید. سپس کلیک ماوس را رها کنید تا انتخاب شما مشخص شود.
پس از اتمام ، کلیک کنید " ثبات". همچنین می توانید تنظیمات را به هر اندازه اعمال کنید.
این گزینه برای تغییر اندازه تصاویر از کتابخانه رسانه نیز موجود است.
همچنین برخی از افزونه های برتر WordPress را کشف کنید
می توانید از موارد دیگر استفاده کنید افزونه های وردپرس برای دادن ظاهری مدرن و بهینه سازی مدیریت وبلاگ یا وب سایت شما.
ما در اینجا برخی از افزونه های برتر وردپرس را به شما پیشنهاد می دهیم که در انجام این کار به شما کمک می کنند.
1. Bpchat
Bpchat یک است افزونه وردپرس از BuddyPress که یک سیستم چت را در وبلاگ یا وب سایت وردپرس شما راه اندازی می کند.
پس از نصب این افزونه در هر وبلاگ ، انجمن ، انجمن ، دایرکتوری ، وب سایت تجارت الکترونیکی یا وب سایت اجتماعی بلاگها, همه کاربران متصل می توانند به طور خودکار فوراً گپ بزنند.
Ce پلاگین وردپرس همچنین یک راه آسان برای چت آنلاین، که کمی شبیه آنچه فیس بوک ارائه می دهد، پیاده سازی می کند.
دانلود | نسخه ی نمایشی | میزبانی وب
2. به WhatsApp Chat بروید
Le پلاگین وردپرس Click to WhatsApp Chat این امکان را برای مشتریان وردپرس فراهم می کند تا با استفاده از حساب WhatsApp خود با مالک وب سایت یا پشتیبانی مشتری ارتباط برقرار کنند.
فقط کافیست روی یک حساب WhatsApp کلیک کنید و مستقیماً با یک پیام پیش فرض به حساب WhatsApp تلفن همراه هدایت می شوید. و اگر مشتری روی دسک تاپ یا لپ تاپ باشد ، به WhatsApp Web هدایت می شود.
ما را نیز کشف کنید افزونه های 10 وردپرس برای مخفی کردن محتوای حقوقی در وبلاگ شما
این افزونه به شماره و ساعت و ساعت WhatsApp نیاز دارد که مالک وب سایت یا تیم پشتیبانی از آنها برای بحث در مورد آن استفاده می کنند. دکمه گپ را می توان در صفحه جزئیات محصول اضافه کرد از WooCommerce، که به طور مستقیم با این محصول مرتبط است
دانلود | نسخه ی نمایشی | میزبانی وب
3. گزینه های محصول اضافی WooCommerce
گزینه های محصول اضافی WooCommerce a افزونه وردپرس که به شما امکان می دهد به لطف پشتیبانی از منطق شرطی، گزینه های اضافی را روی محصولات ایجاد کنید. شما همچنین توانایی ایجاد فرم ها، تبدیل ویژگی های کشویی به دکمه های رادیویی و موارد دیگر را خواهید داشت.
از جمله ویژگی های آن ما در میان سایر موارد پیدا خواهیم کرد: صپشتیبانی از چندین نوع فیلد، cقیمت ها با توجه به زمینه های انتخاب شده ، سازنده بصری زمینه های فرم ، پشتیبانی از کد کوتاه، احتمالگزینه های خود را برای نقش های خاص فعال کنیدبین افزایش قیمت ثابت یا درصدی اختلاف بیندازد ، منواردات / صادرات به اشکال دیگر ، صامکان مخفی کردن یا نمایش قیمتها ، پشتیبانی ازمنطق شرطی در زمینه ها و بخش ها در سازنده فرم،ناسازگاری با چندین افزونه و افزونه تجارت الکترونیک، دمستندات دقیق ، و بیشتر ...
دانلود | نسخه ی نمایشی | میزبانی وب
منابع پیشنهادی
درباره سایر منابع پیشنهادی برای کمک به شما در ساخت و مدیریت وب سایت خود اطلاعات کسب کنید.
- افزونه های 8 WordPress برای ایجاد یک منوی مگا در وبلاگ خود
- افزونه های 8 وردپرس برای اضافه کردن نمودار قیمت به وبلاگ خود
- پلاگین 8 وردپرس برای اضافه کردن فضای تبلیغاتی را در وبلاگ خود
- چگونه برای تغییر سمت نوار کناری در وردپرس
نتیجه
همین! این همه برای این آموزش است ، امیدوارم که بتوانید تصاویر خود را ویرایش ، تغییر اندازه و فشرده سازی کنید. دریغ نکنید با دوستان خود در شبکه های اجتماعی مورد علاقه خود به اشتراک بگذارید.
با این حال، شما همچنین می توانید با ما مشورت کنید ressourcesاگر برای اجرای پروژه های ایجاد سایت های اینترنتی به عناصر بیشتری احتیاج دارید ، با مشورت راهنمای ما در مورد ایجاد وبلاگ وردپرس.
اگر پیشنهادی یا اظهار نظر دارید ، آنها را در بخش ما بگذارید نظر.
...













صبح به خیر. آیا می توانم دامنه آرم را در وب سایت خود کاهش دهم؟ (وردپرس)
خیلی زیاد است من می خواهم آن را پایین تر است.
بله، ممکن است. همه چیز به تم وردپرس که استفاده می کنید بستگی دارد.