جلوه های اسکرول Divi تعداد زیادی امکانات طراحی جدید را به وب سایت هایی که ایجاد می کنید به ارمغان می آورد. فعل و انفعالات ظریفی که برای اضافه کردن انتخاب می کنید واقعاً می تواند به ارتقاء ظاهر کلی شما کمک کند وب سایت. به محض همگام سازی افکت های اسکرول، همه چیز حتی بهتر می شود. در این آموزش، ما به طور خاص به ایجاد یک بخش قهرمان برخورد زیبا با ستونهای روی اسکرول میپردازیم. طراحی بخش قهرمان دو ستون مختلف روی طومار را ادغام می کند که به نوبه خود به تأکید بر روی کپی کمک می کند.
نتیجه احتمالی
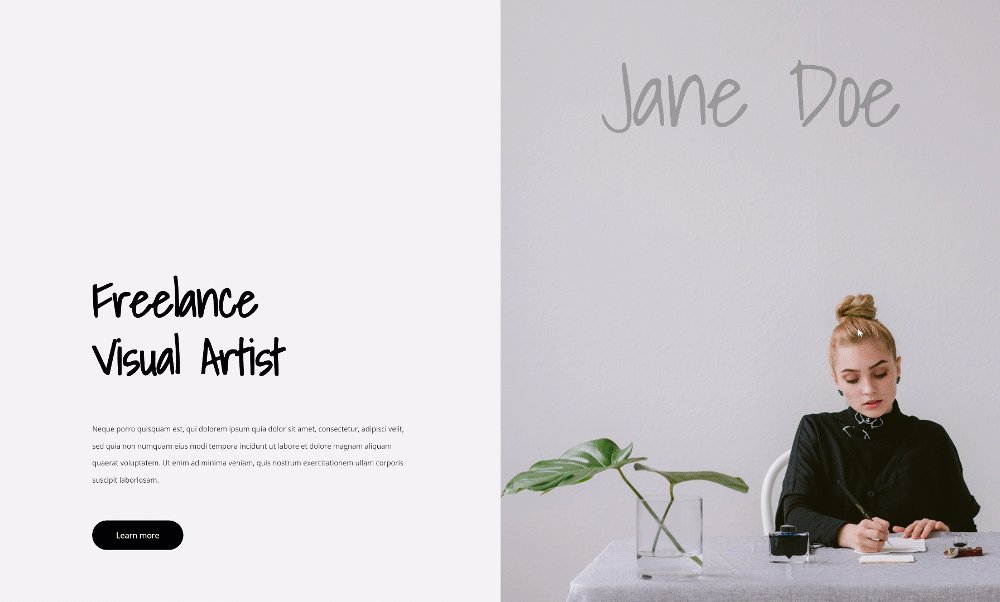
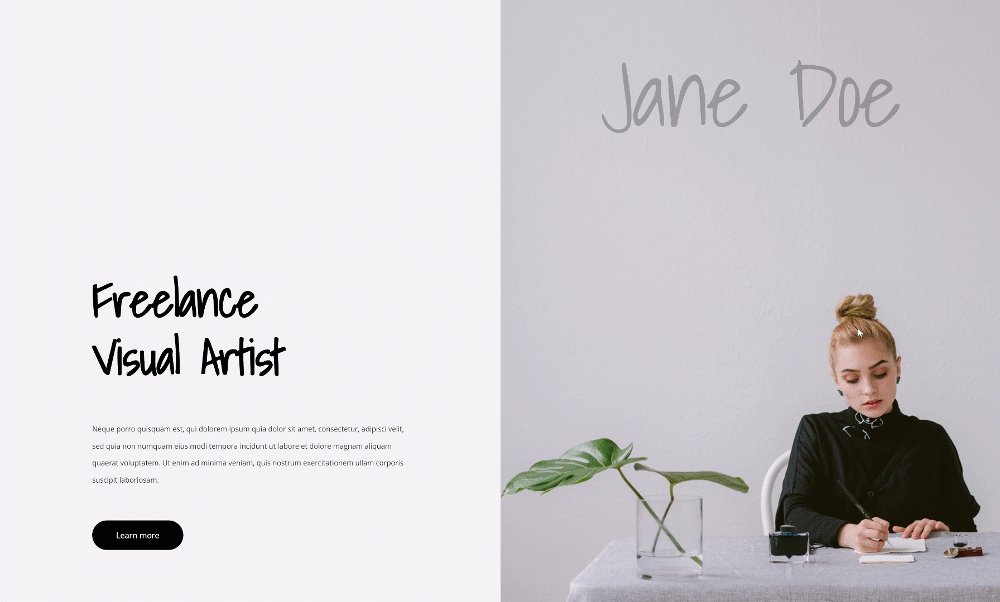
حالا که همه مراحل را طی کردیم ، بیایید نگاهی به نتیجه اندازه های مختلف صفحه نمایش بیندازیم.

طرح بندی بخش Hero را دوباره بخاطر بسپارید
یک بخش جدید اضافه کنید
سفارشی کردن رنگ پس زمینه
با افزودن بخش جدیدی به صفحه مورد نظر شروع کنید. تنظیمات بخش را باز کرده و رنگ پس زمینه را تغییر دهید.
- رنگ زمینه: # f4f2f7

فاصله
همچنین بالشتک پیش فرض بالایی و پایینی را از همه بخش ها حذف کنید.
- بالشتک بالایی: 0px
- بالشتک پایین: 0px

یک خط جدید اضافه کنید
ساختار ستون
با اضافه کردن ساختار ستون زیر ، اضافه کردن یک خط جدید به بخش ادامه دهید:

اندازه
بدون اضافه کردن ماژولها ، پارامترهای خط را باز کرده و پارامترهای بعدی سازی را بر این اساس اصلاح کنید:
- از عرض روده ای سفارشی استفاده کنید: بله
- عرض روده: 1
- برابری ارتفاعات ستون: بله
- عرض: 100٪
- حداکثر عرض: 100٪

فاصله
سپس تمام بالشتک های پیش فرض بالایی و پایین را حذف کنید.
- بالشتک بالایی: 0px
- بالشتک پایین: 0px

سرریزهای
و سرریزهای سطر را مخفی کنید.
- سرریز افقی: پنهان
- سرریز عمودی: پنهان

تنظیمات ستون 1
فاصله
سپس تنظیمات را در ستون 1 باز کنید و مقادیر fill custom را اضافه کنید.
- بالشتک بالایی: 15vw
- بالشتک پایین: 10vw
- بالشتک سمت چپ: 5vw
- بالشتک راست: 5vw

صفحه اول Z
همچنین شاخص z ستون را افزایش دهید.
- فهرست Z: 12

تنظیمات ستون 2
تصویر پس زمینه
با باز کردن تنظیمات در ستون 2 ، ادامه دهید و تصویر پس زمینه دلخواه خود را بارگذاری کنید.
- اندازه تصویر پس زمینه: جلد
- موقعیت تصویر پس زمینه: مرکز
- تکرار تصویر پس زمینه: تکرار نمی شود
- مخلوط کردن تصاویر پس زمینه: طبیعی است

ماژول متن # 1 را به ستون 1 اضافه کنید
محتوای H1 را اضافه کنید
وقت آن است که با شروع اولین ماژول متن در ستون 1. ماژول ها را اضافه کنید ، محتوای H1 مورد نظر خود را اضافه کنید.

تنظیمات متن H1
به برگه طراحی ماژول بروید و متناسب با آن تنظیمات متن H1 را تغییر دهید:
- فونت عنوان: سایه های نور
- وزن وزن قلم عنوان: جسورانه
- سرصفحه متن: # 000000
- اندازه متن سربرگ: 6vw (دسکتاپ) ، 11vw (تبلت) ، 13vw (تلفن)
- فاصله سربرگ نامه: -2 پیکسل
- ارتفاع خط سر: 1.2em

فاصله
همچنین یک حاشیه برتر اضافه کنید.
- حاشیه بالایی: 10vw

ماژول متن # 2 را به ستون 1 اضافه کنید
اضافه کردن محتوا
ماژول متن دیگری را با محتوای توضیحات مورد نظر خود وارد کنید.

تنظیمات متن
تنظیمات متن ماژول را به شرح زیر تغییر دهید:
- فونت متن: Sans Open
- رنگ متن: # 1e1e1e
- اندازه متن: 0.9vw (دسک تاپ) ، 1.9vw (رایانه لوحی) ، 3vw (تلفن)
- ارتفاع خط متن: 2,4 em

فاصله
و مقادیر حاشیه سفارشی را در اندازه های مختلف صفحه اضافه کنید.
- حاشیه برتر: 4vw (دسک تاپ) ، 8vw (رایانه لوحی) ، 12vw (تلفن)
- حاشیه پایین: 4vw (دسک تاپ) ، 8vw (رایانه لوحی) ، 12vw (تلفن)

ماژول دکمه را به ستون 1 اضافه کنید
یک کپی اضافه کنید
آخرین و آخرین ماژول مورد نیاز در این ستون ، ماژول دکمه ای است. یک کپی به انتخاب خود اضافه کنید.

تنظیمات دکمه
پارامترهای دکمه های ماژول را به شرح زیر تغییر دهید:
- از دکمه های سفارشی برای دکمه استفاده کنید: بله
- اندازه متن دکمه: 1vw (دسک تاپ) ، 2vw (رایانه لوحی) ، 3vw (تلفن)
- رنگ متن دکمه: #ffffff
- رنگ پس زمینه دکمه: # 000000
- عرض مرز دکمه: 0px
- شعاع مرزی دکمه: 100px

- فونت دکمه: بدون باز

فاصله
و تنظیمات دکمه را با افزودن مقادیر padding سفارشی در اندازه های مختلف صفحه ، کامل کنید.
- بالشتک بالایی: 1vw (دسک تاپ) ، 2vw (رایانه لوحی) ، 3vw (تلفن)
- بالشتک پایین: 1vw (میز) ، 2vw (رایانه لوحی) ، 3vw (تلفن)
- بالشتک سمت چپ: 3vw (دسک تاپ) ، 5vw (رایانه لوحی) ، 7vw (تلفن)
- بالشتک مناسب: 3vw (میز) ، 5vw (رایانه لوحی) ، 7vw (تلفن)

ماژول متن را به ستون 2 اضافه کنید
اضافه کردن محتوا
در ستون دوم ، تنها ماژولی که به آن نیاز خواهیم داشت ، یک ماژول متن است. محتوای مورد نظر خود را وارد کنید.

تنظیمات متن
به برگه طراحی ماژول بروید و متناسب با آن تنظیمات متن را تغییر دهید:
- فونت متن: سایه های نور
- رنگ متن: rgba (0,0,0,0,25،XNUMX،XNUMX،XNUMX،XNUMX)
- اندازه متن: 9vw (دسک تاپ) ، 14vw (رایانه لوحی و تلفن)
- فاصله نامه متن: -3px
- ارتفاع خط متن: 1em
- تراز متن: مرکز (دفتر) ، سمت چپ (رایانه لوحی و تلفن)

فاصله
مقادیر پر کردن سفارشی را نیز اضافه کنید.
- بالشتک بالایی: 5vw (میز) ،
- بالشتک پایین: 60vw (رایانه لوحی و تلفن)
- بالشتک سمت چپ: 5vw (رایانه لوحی و تلفن)

انیمیشن های پیمایش را اعمال کنید
بخش
صعود و نزول
به محض اینکه همه مودهایتان در محل قرار گرفتند ، وقت آن است که جلوه های پیمایش را اعمال کنید! ابتدا پارامترهای بخش را باز کرده و از اثر مقیاس بندی زیر استفاده کنید:
- Sclaing را از بالا به پایین فعال کنید
- مقیاس شروع: 100٪ (تا 49٪)
- مقیاس متوسط:
- دفتر: 70٪ (100٪)
- تبلت و تلفن: 100٪ (100٪)
- مقیاس پایان:
- دفتر: 70٪
- تبلت و تلفن: 100٪

ستون 1
حرکت افقی
با باز کردن تنظیمات در ستون 1 ادامه دهید و از اثر حرکت افقی زیر استفاده کنید:
- حرکت افقی را فعال کنید: بله
- شروع افست: 0
- متوسط افست:
- دفتر: 0 (با 65٪)
- تبلت و تلفن: 0 (93٪)
- پایان افست:
- دفتر: 6
- تبلت و تلفن: 0

صعود و نزول
همچنین یک اثر کوچک و بالا بر روی ستون اعمال کنید.
- فعال کردن مقیاس بالا و پایین: بله
- مقیاس شروع:
- دفتر: 10٪
- تبلت و تلفن: 100٪
- مقیاس متوسط:
- دفتر: 90٪
- تبلت و تلفن: 100٪
- مقیاس پایان: 100٪

ستون 2
حرکت افقی
سپس پارامترها را در ستون 2 باز کنید و از پارامترهای حرکت افقی زیر استفاده کنید:
- حرکت افقی را فعال کنید: بله
- شروع افست: 0
- متوسط افست:
- دفتر: 0 (با 53٪)
- تبلت و تلفن: 0 (56٪)
- پایان افست:
- دفتر: -6 (با 53٪)
- تبلت و تلفن: 0 (100٪)

محو و داخل می شوند
تنظیمات ستون را با اضافه کردن افکت fade in و fade out کامل کنید.
- محو شدن درون و بیرون را فعال کنید: بله
- کدورت اولیه: 100٪ (با 47٪)
- کدورت متوسط:
- دفتر: 0٪ (47٪)
- تبلت و تلفن: 100٪ (47٪)
- پایان کدورت:
- دفتر: 0٪
- تبلت و تلفن: 100٪

آخرین افکار
در این مقاله، ما به شما نشان دادهایم که چگونه میتوانید از افکتهای اسکرول Divi برای ایجاد یک بخش قهرمان با ستونها استفاده کنید. به محض اینکه آخرین بازدید اسکرول کنید، دو ستون مختلف و عناصر آنها شروع به ادغام می کنند. این به نوبه خود به شما این امکان را می دهد که بیشتر بر روی کپی تأکید کنید.
منابع دیگر
در اینجا لیستی از محتوایی وجود دارد که به شما امکان می دهد کارهای بیشتری با خود انجام دهید تم وردپرس دیوی




